Введение
В статье мы рассмотрим бесплатные инструменты для редактирования изображений, выбора цветов и шрифтов, работы с CSS, FTP и другие полезные сервисы. Благодаря их использованию дизайн Вашего веб-ресурса станет интереснее и привлекательнее.
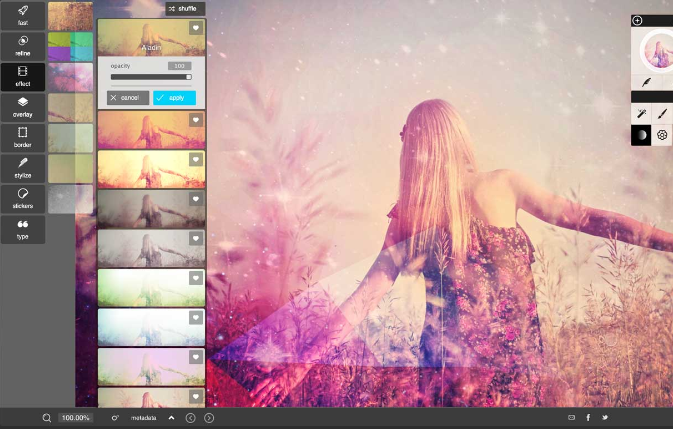
Pixlr
Pixlr – мощное приложение для онлайн редактирования изображений. Оно проигрывает в функциональности Photoshop-у, но некоторые функции Pixlr впечатляют.
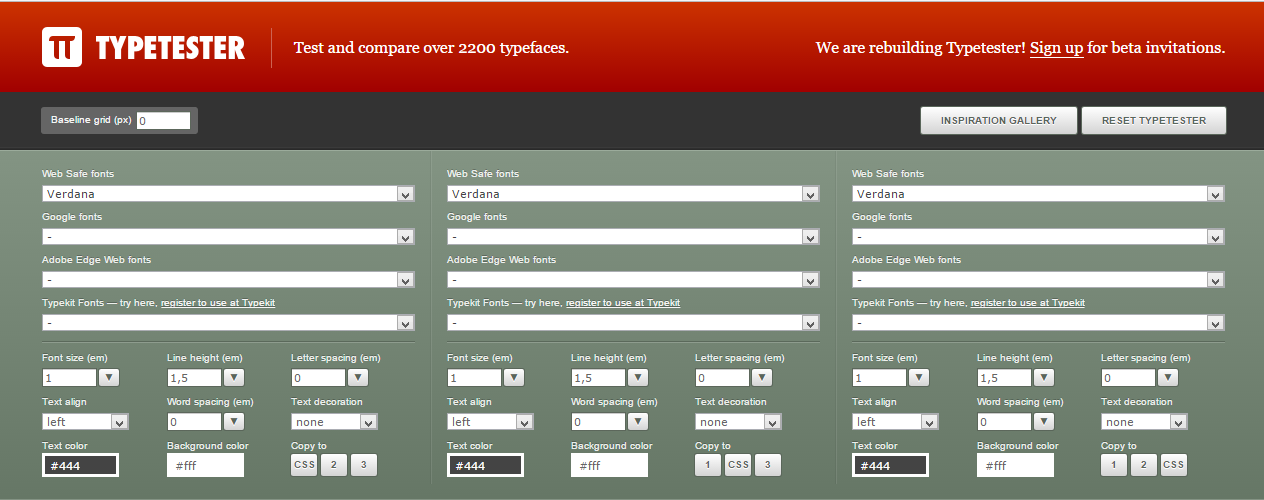
Typetester
Typetester – интерактивный сервис сравнения шрифтов. Он значительно облегчает подбор шрифтов веб-дизайнеру.

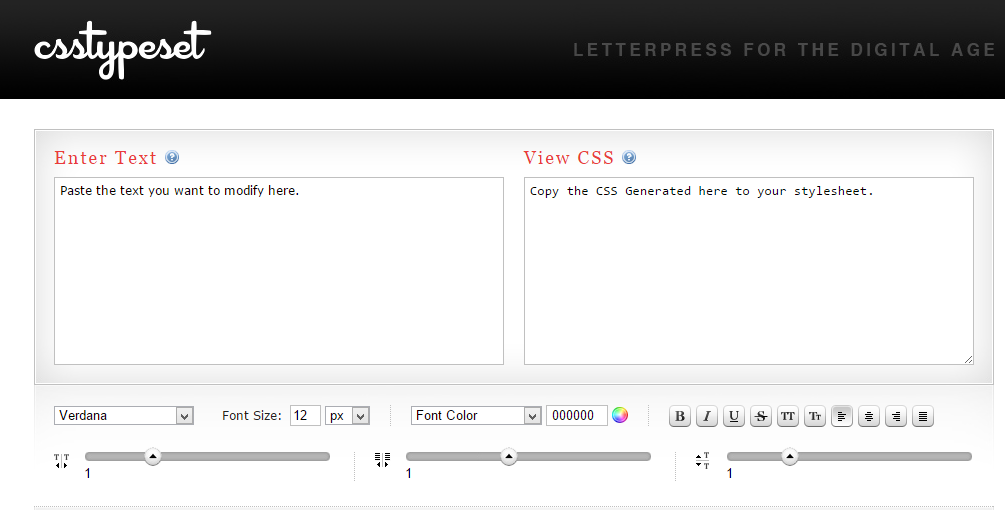
CSS Type Set
CSS Type Set дает Вам возможность работать с текстом в интерактивном режиме и превращать его в CSS.

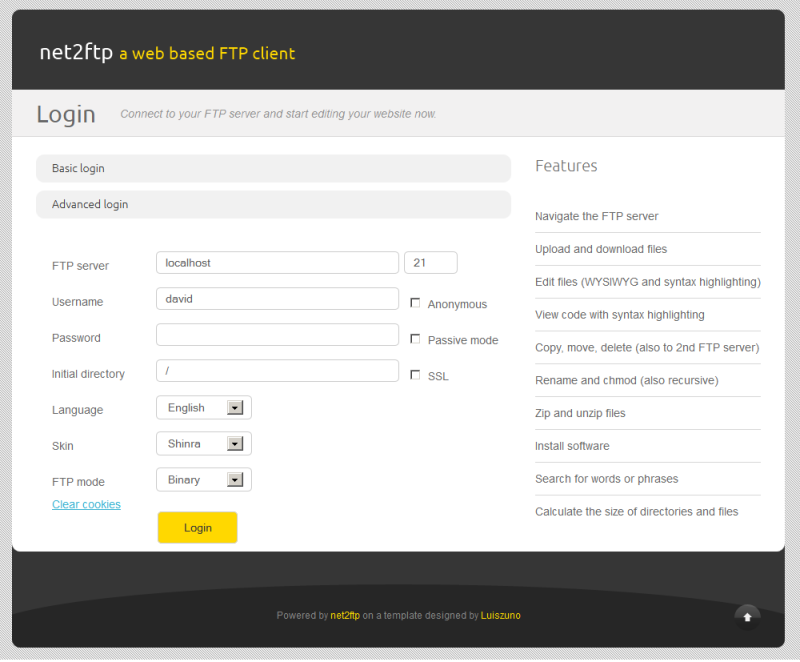
net2ftp
net2ftp – полнофункциональный FTP-клиент в браузере. Подходит также для iPhone.

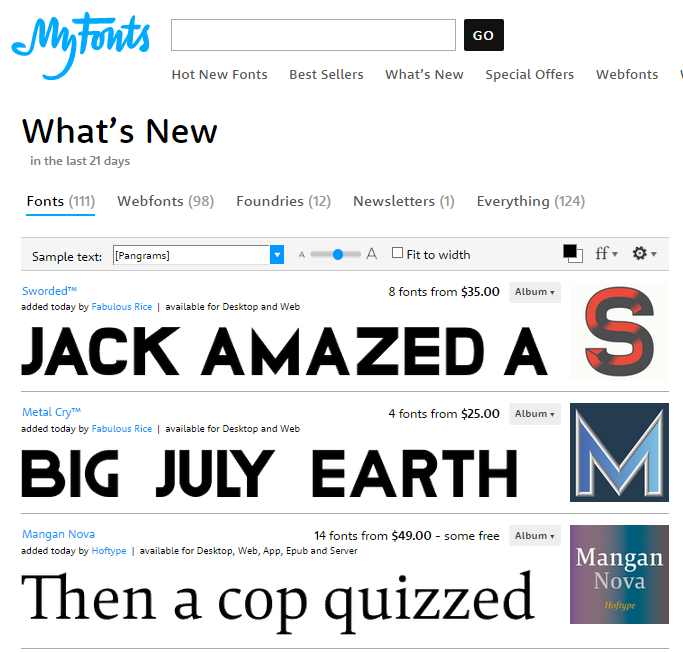
WhatTheFont
WhatTheFont определяет шрифт по картинке или URL.

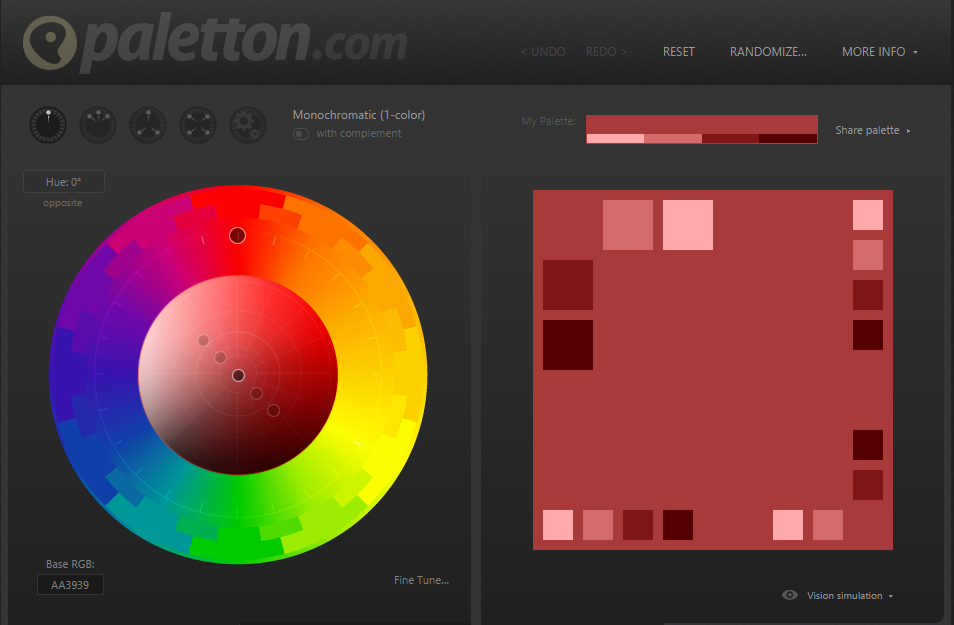
Color Scheme Designer
Color Scheme Designer недавно был обновлен. Разработан новый дизайн и система определения цветовой схемы.

Fontstruct
С FontStruct можно создавать уникальные шрифты из геометрических форм, расположенных в сетке.
Видео курсы по схожей тематике:

Kuler
Kuler позволяет просматривать цветовые палитры, созданные другими пользователями. Можно также создать свою собственную палитру, используя цветовое колесо и цветовые ползунки.

W3C Markup Validation Service
The Markup Validator – бесплатный сервис по W3C. С его помощью можно проверить XHTML и CSS валидность веб-документов.

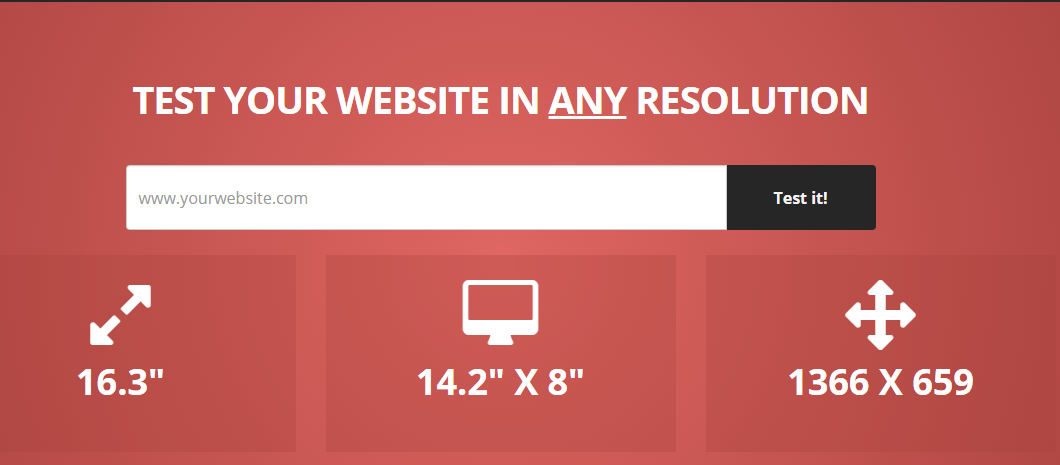
ViewLikeUs
ViewLikeUs позволяет проверить, как Ваш сайт выглядит в распространенных форматах разрешения.

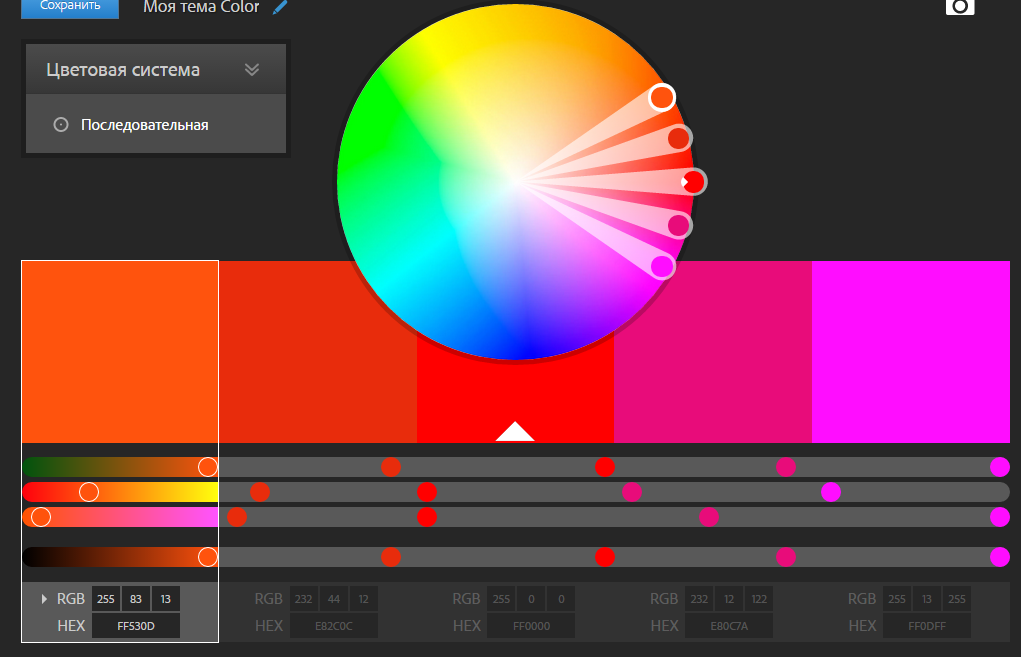
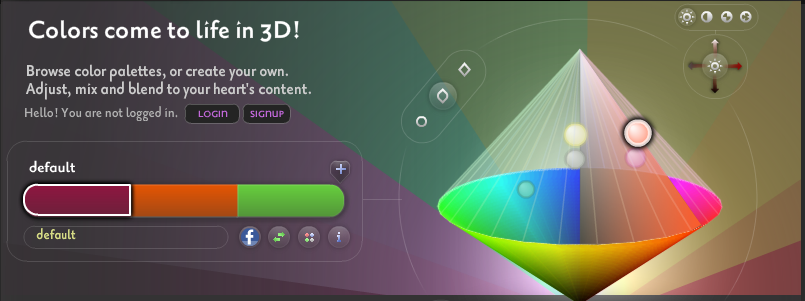
ColoRotate
Веселый сервис выбора цвета.

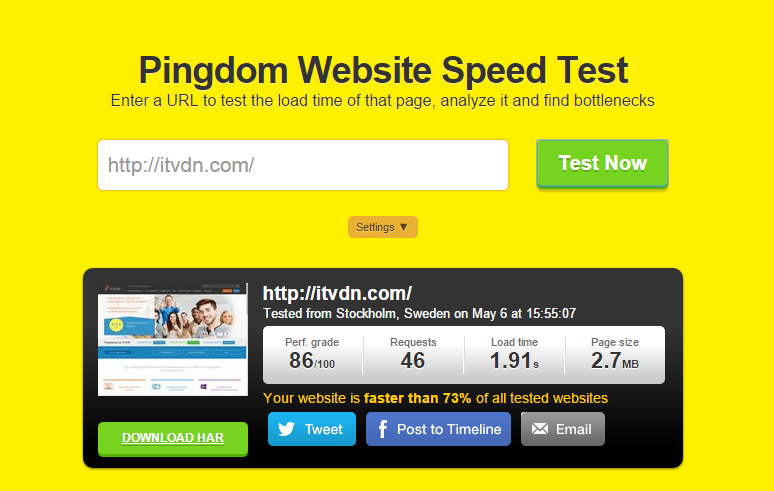
Pingdom Tools
Инструменты PingDom позволяют запускать тесты времени загрузки на веб-страницах. Они имитируют загрузку страницы в веб-браузере. Визуально показано время загрузки каждого объекта. Список объектов можно просмотреть или в порядке загрузки, или в виде визуальной иерархии.
Бесплатные вебинары по схожей тематике:

Источник: http://webdesignledger.com/tools/15-free-online-tools-for-web-designers-on-a-budget
Статьи по схожей тематике