Введение
В первые годы после появления мобильных устройств их отладка была настоящей проблемой. Несомненно, Вы можете взять устройство и выполнить визуальную оценку его работы, но что Вы сделаете после обнаружения ошибки?
Из-за отсутствия средств отладки разработчикам приходилось использовать разные виды хаков и взломов. В целом, эти взломы были попыткой воссоздать определенную проблему в настольном браузере и затем отладить с Chrome Developer Tools или подобными настольными инструментами. Разработчик, таким образом, получает возможность уменьшить окно браузера компьютера для тестирования, быстро реагирующего веб-сайта или изменения «Пользовательского агента» (User Agent), чтобы имитировать определенное мобильное устройство.
Но эти взломы не работают. Воссоздание проблемы на рабочем столе не гарантирует корректную работу всех ваших исправлений. Более того, Вам придется постоянно перемещаться между браузером компьютера и мобильным устройством.
Эмуляторы и средства моделирования
Конечно, тестирование на реальных устройствах удобное и надежное. Но также необходимо проводить тест на эмуляторах и симуляторах. Такое тестирование позволяет расширить набор устройств, на которых Вы можете провести испытание, а также быстро и легко проверить работу программы после внесения небольших изменений.
СРЕДСТВО МОДЕЛИРОВАНИЯ IOS
Существует много способов тестирования устройств на iOS (iPhone или iPad). Из них основной – Apple iOS Simulator (официальный). Как часть XCode, это средство моделирования позволяет Вам провести тест с помощью комбинаций программного аппаратного обеспечения, но исключительно на Mac.
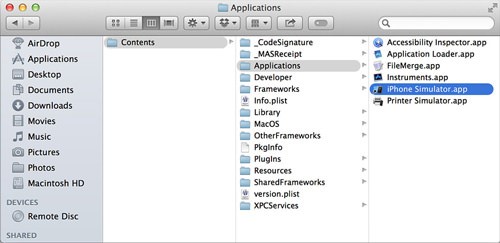
Сначала установите и откройте Xcode. После щелкните правой кнопкой и нажмите “Show Package Contents”. Перейдите к “Contents” → “Applications” → “iPhone Simulator”.

Средство моделирования iOS сложно найти, но оно простое в использовании. Откройте Safari в средстве моделирования и протестируйте свой веб-сайт. Вы можете переключиться между разными iPhone и iPad устройствами, повернуть область просмотра, изменить версию iOS..
Примечание: тем, кто не использует Mac в работе, лучше найти другую опцию. Вы можете обратиться к iPadian, симулятору iPad на базе Windows. Кроме того, существует ряд других средств моделирования, например, определенные веб-предложения. Но все они не очень перспективны.
ЭМУЛЯТОР ANDROID
Существует также эмулятор Android. Он кроссплатформенный. Но, к сожалению, установка его достаточно непростая.
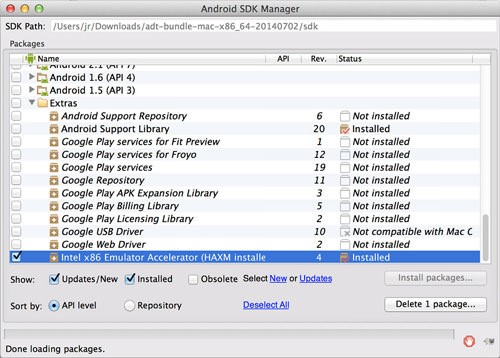
Сначала загрузите пакет, включающий Android Development Tools (ADT) для Eclipse и Android software development kit (SDK). После следуйте инструкциям Google, чтобы установить пакеты SDK, проверьте и установите настройки по умолчанию, а потом установите “Intel x86 Emulator Accelerator (HAXM installer)”. Вам нужно будет также установить HAXM (IntelHaxm.dmg на Mac и IntelHaxm.exe на PC).

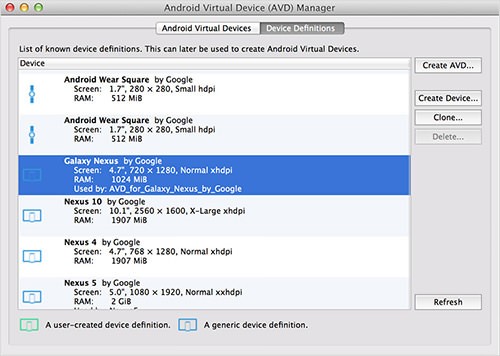
Создайте Android virtual device (AVD) для устройства, которое тестируете. Если Вы откроете менеджер AVD, увидите список предварительно установленных устройств в “Device Definitions”. Выберите одну из этих предварительных установок и кликните по “Create AVD” для того, чтобы начать.

Установите любой CPU и установите “No skin“ и “Use host GPU”. Далее, у Вас есть возможность запустить виртуальное устройство, а также использовать браузер Android для испытания веб-сайта.

Наконец, Вы, вероятно, захотите узнать некоторые команды клавиатуры, чтобы облегчить работу с эмулятором.
Примечание: Manymo – альтернативный эмулятор Android в браузере. Вы можете встроить Manymo в веб-страницу.
ДРУГИЕ СРЕДСТВА МОДЕЛИРОВАНИЯ И ЭМУЛЯТОРЫ:
Средства моделирования BlackBerry
Эмулятор Windows Phone для Windows 8
Эмулятор Opera Mini
УДАЛЕННОЕ ТЕСТИРОВАНИЕ
Невозможно быть уверенными в точности теста, если Вы используете только эмуляторы и симуляторы. Всегда тестируйте на как можно большем количестве реальных устройств.
Конечно, Вы не должны покупать огромное количество телефонов и планшетов. Вы можете использовать удаленные ресурсы тестирования, обеспечивающие веб-интерфейс, чтобы взаимодействовать с реальными устройствами. Вы сможете работать с телефоном удаленно, наблюдая любые изменения на экране.
Если Вы хотите протестировать устройство Samsung, например, Galaxy S5, советуем воспользоваться бесплатно Samsung Remote Test Lab. Так Вы получите возможность протестировать Ваш продукт на устройствах Samsung.
Кроме того, советуем Вам использовать Keynote Mobile Testing. Данные ресурсы предоставляют возможность испытать продукт на большем числе устройств. Они недешевые, но доступ к ряду устройств бесплатный.
Примечание: если Вы надеетесь доставать реальные устройства, Open Device Lab может указать для Вас список ближайших лабораторий для тестирования.
Удаленная отладка
Удаленная отладка сталкивается с множеством проблем, связанных с мобильной отладкой. Как Вы сможете получить значимую отладочную информацию от маленького и относительно недостаточно мощного устройства?
Удаленные средства отладки обеспечивают соединение настольного компьютера с мобильным устройством. Так Вы можете отладить мобильное устройство, используя средства разработки на настольной машине, которая, несомненно, более мощная.
IOS
С выпуском iOS 6.0 Вы получили доступ к инструменту, позволяющему использовать Safari Web Inspector, чтобы отладить устройства на iOS.
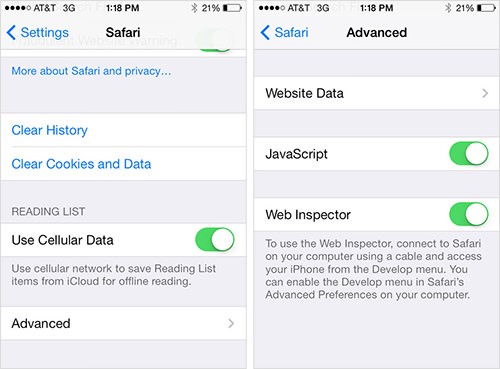
Включите на своем устройстве на iOS удаленную отладку: зайдите в “Параметры настройки” → “Safari” → “Advanced” и включите “Web Inspector”. Теперь Вы готовы начать работу.

Видео курсы по схожей тематике:
Затем физически присоедините свое устройство к ПК, используя USB-кабель. Откройте Safari (версия 6.0 или выше) и в “Preferences” → “Advanced” выберите “Show Develop menu in menu bar”.
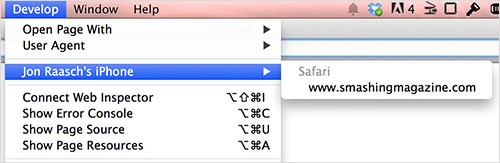
В меню “Develop” Вы должны видеть свое iOS устройство вместе со страницами, открытыми в мобильном Safari.

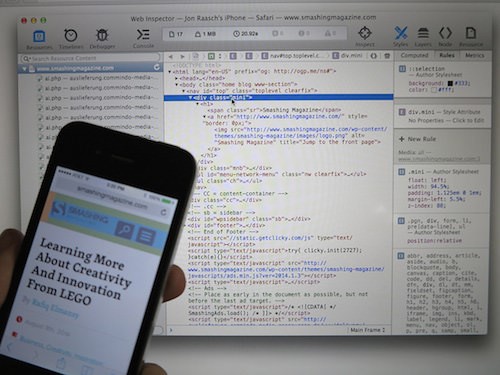
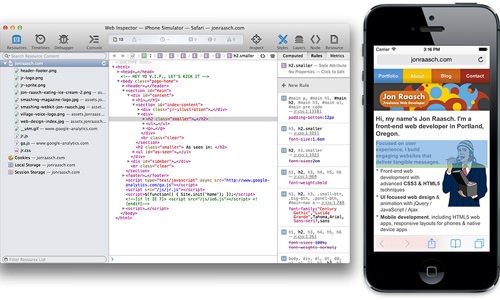
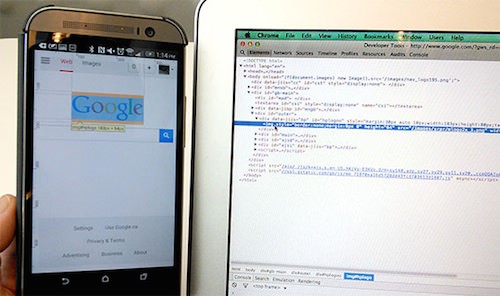
Выберите одну из этих страниц и у Вас под рукой будет широкий диапазон инструментов разработчика. Например, испытайте DOM Inspector, позволяющий Вам коснуться элементов DOM на своем мобильном устройстве и видеть отладочную информацию на рабочем столе.

DOM Inspector - только начало, инструменты разработчика iOS обеспечивают тонну функций, таких как:
- временная шкала, чтобы отследить сетевые запросы, расположение и задачи рендеринга и JavaScript;
- отладчик, позволяющий установить контрольные точки и профилировать JavaScript;
- консоль JavaScript.
Прочитайте “Safari Web Inspector Guide” и Вы узнаете, что еще можно сделать, используя этот инструмент.

Примечание: Как и с симулятором iOS, Вы можете сделать удаленную отладку для iOS только на Mac OS X.
ANDROID
Как и у iOS, у Android есть удаленное решение для отладки. Инструменты в нем позволяют Вам отладить устройство на базе Android от настольной машины, используя Chrome’s Developer Tools. Удаленная отладка Android – кроссплатформенная.
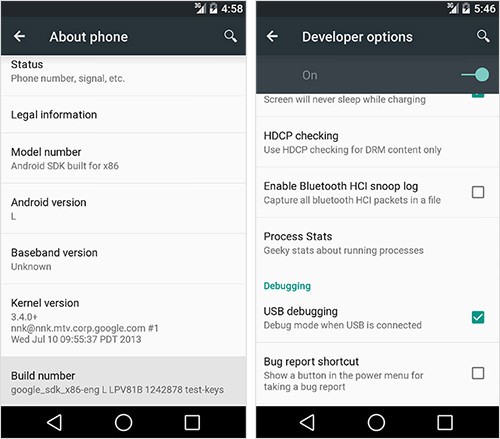
Сначала перейдите к “Settings” → “About Phone” на Вашем Android 4.4 + телефон (или “Settings” → “About Tablet”). Потом семь раз коснитесь “Build Number”. Вы увидете сообщение о том, что стали разработчиком. Вернитесь к основным параметрам настройки и в “Developer Options”. Включите “USB debugging”.

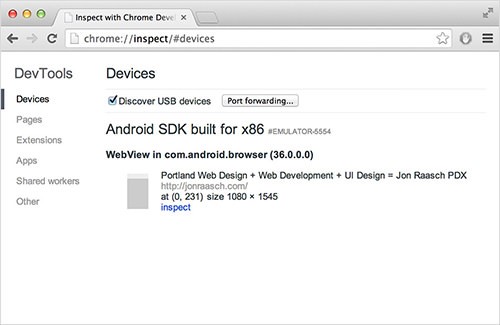
Войдите в свой настольный браузер Chrome и введите about:inspect в строке поиска. Включите “Discover USB devices”, тогда Ваше устройство появится в меню.

Вы должны также увидеть открытые в мобильном браузере вкладки. Выберите любую вкладку, которую Вы хотите отладить, и получите доступ к таким инструментам:
- DOM Inspector;
- Панель исходного кода, чтобы наблюдать за JavaScript и установить контрольные точки остановки;
- Сетевая панель внешних ресурсов;
- Консоль JavaScript.

Примечание: Вы можете также удаленно отладить с эмулятором Android.
WEINRE
Вы узнали, как можно отладить разные устройства удаленно. Но в том случае, если Вам нужно отладить iOS на Windows или на Linux или отладить такие устройства, как Windows Phone или BlackBerry, воспользуйтесь Weinre, работающим с абсолютно любым устройством.
Установка Weinre сложна, потому что его необходимо установить как на сервере, так и на странице. Чтобы начать, установите Node, потом установите модуль Weinre со следующей командой:
npm install –g weinre
После запустите сервер отладки, используя ваш IP-адрес:
weinre --boundHost 10.0.0.1
Примечание: Удостоверьтесь, что Вы прописали свой IP в команду. Вы найдете IP на Mac, используя команду ipconfig getifaddr en0, и на Windows, используя ipconfig.
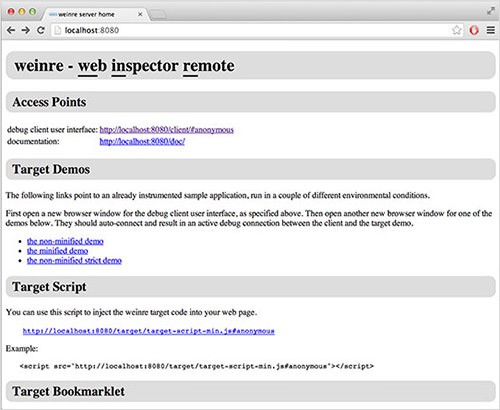
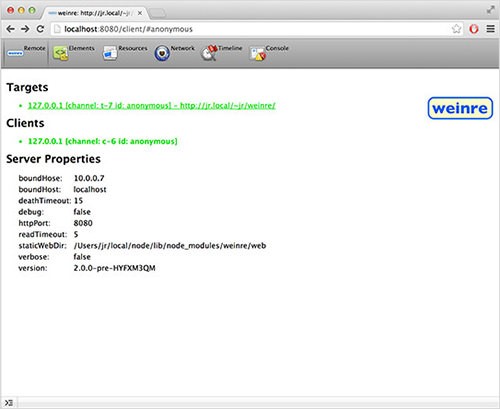
Затем перейдите к серверу разработки, который выведен Weinre в консоли (localhost:8080). Здесь смотрите на раздел “Target Script” и копируйте тег . Его нужно вставить на страницу, требующую отладки.

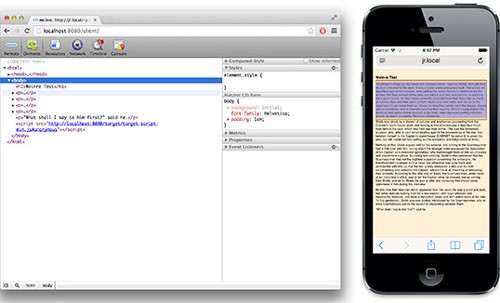
Наконец, нажмите на ссылку наверху этой страницы для пользовательского интерфейса и для отладки клиентов (http://localhost:8080/client/#anonymous). Как только Вы открываете страницу в своем устройстве, Вы увидете его в списке целей.
Примечание: Если соединение устройства с localhost вызывает затруднения, рассмотрите установку общедоступного туннеля с ngrok.
Бесплатные вебинары по схожей тематике:

Вы можете использовать удобные инструменты, например Инспектор DOM:

После окончания начальной установки Weinre поможет Вам отладить любое устройство в любой сети. Хотя, собственные решения для iOS и Android мощнее, чем Weinre. Например, в нем невозможно использовать панель “Sources”, чтобы отладить JavaScript.
Примечание: Ghostlab - другая удаленная опция тестирования, которая поддерживает многочисленные платформы.
Заключение
Мы узнали, как установить лабораторию тестирования, используя эмуляторы, симуляторы, удаленные инструменты тестирования, также и физические устройства. Вы теперь можете протестировать мобильное приложение или веб-сайт через разнообразные устройства и платформы.
Также советуем Вам использовать удаленные средства отладки, предоставляющие полезную информацию непосредственно от мобильного устройства.
Источник: http://www.smashingmagazine.com/2014/09/03/testing-mobile-emulators-simulators-remote-debugging/
Статьи по схожей тематике