Введение
В предыдущей статье мы осветили Microsoft Band и как с помощью Web Tiles создать свой собственный интерфейс.
Установка на Band
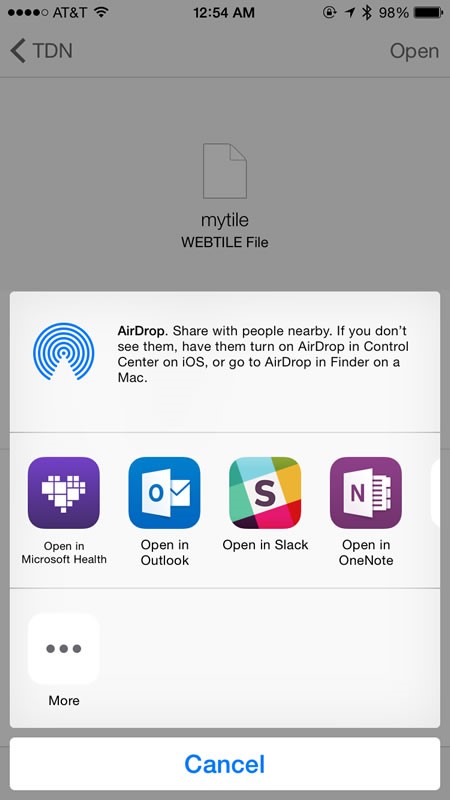
Вы можете переслать этот файл почтой или загрузить его на OneDrive/DropBox. При попытке открытия файла приложение Microsoft Health отобразит нам один из вариантов (в зависимости от расширения).

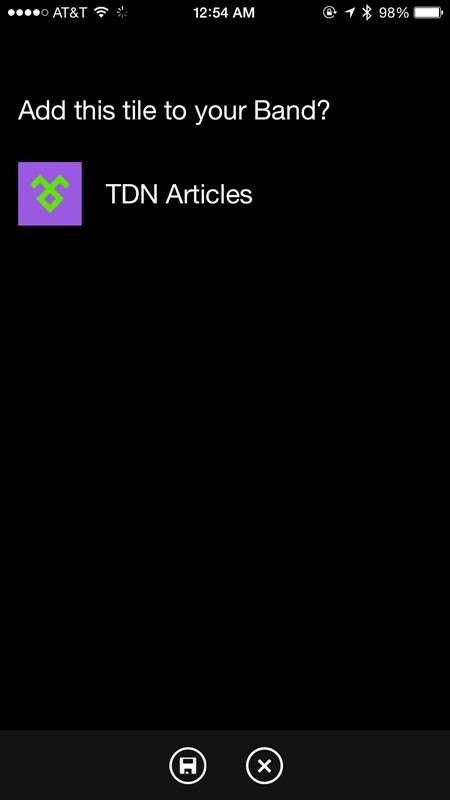
Добавьте пользовательский Web Tile к подсоединенной Band, как показано на скриншоте. Обратите внимание, как имя и иконка используются для идентификации Tile.

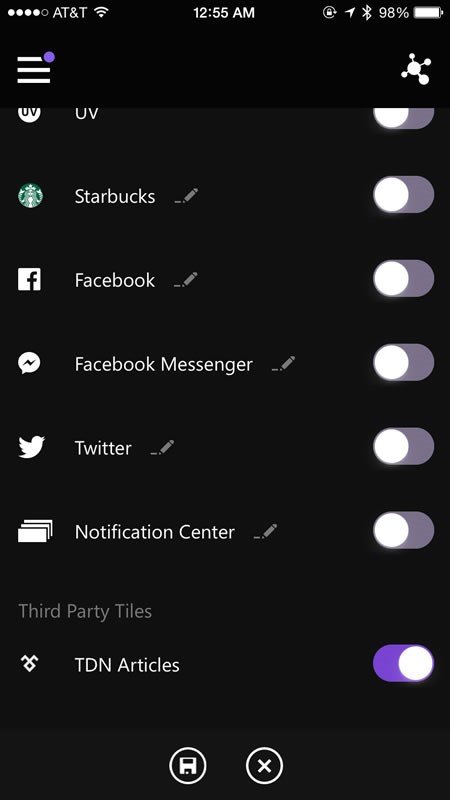
Tiles отображаются в настройках Band. Их достаточно просто включить.

Синхронизация приложения Microsoft Health с Band может занять некоторое время, но после нее Вы увидите только что созданный Вами фрагмент Tile.

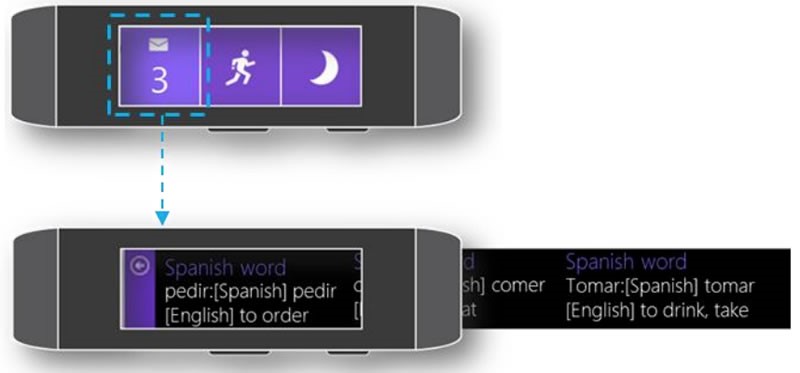
Вы можете заметить, что Web Tile поддерживает заданную Вами цветовую тему независимо от собственной конфигурации Band. Также, если Вы выбрали мультистраничный Tile, как статьи TDN, то можно просмотреть до 8 страниц контента внутри Вашего Tile-приложения.

Сделай сам
Пока инструмент для создания Web Tile и дальнейшего разворачивания в приложении Microsoft Health работает, возможно, Вы захотите настраивать функциональные параметры. Существует более дружественный для разработки путь создания Web Tiles для Band.
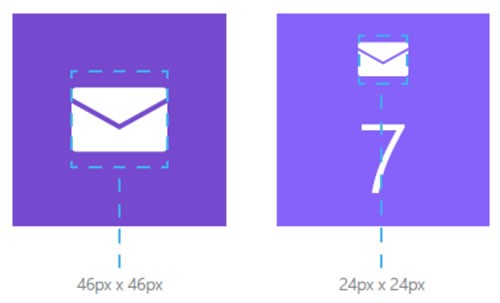
Во-первых, начнем с исчерпывающей документации по строительству пользовательских Web Tiles. Вы сразу поймете, что веб-элемент может иметь знак счетчика (цифровой) в дополнение к основной иконке уменьшенного размера.


В сущности, архитектура Web Tile является сжатым набором файлов, что представляются Band в специальном расширении .webtile. Так что Вы можете начать с создания папки, что будет представлять Ваш Web Tile и задать ей имя, соответствующее веб-элементу. Две обязательные части контента:
- Папка иконок – вмещает все используемые в Web Tile иконки в формате PNG;
- Файл manifest.json – содержит все конфигурации и ссылки на активы.

После того как Вы будете готовы, Вы сможете доставлять содержимое целой папки как файл архива. Если Вы пишите те же статьи TDN для Web Tile вручную, Вы могли бы назвать элемент Tile как TechyTDN – обратите внимание, как вся папка в архиве, так потом и расширение меняют на .webtile для внедрения в Band.

MANIFEST.JSON
Теперь, давайте поговорим о файле manifest.json , где происходит все волшебство и Вам надо определить, как работает Ваш Web Tile. Manifest содержит всю информацию (в виде одиночного объекта JSON), которая необходима приложению Microsoft Health для установки и использования Web Tile.
Вот его содержание, на случай если Вы хотели построить вручную те же TDN-статьи для Web Tile.
{
"manifestVersion" : 1,
"name" : "Techy TDN",
"description" : "Telerik Developer Network Articles",
"version" : 1,
"versionString" : "1",
"author" : "Sam Basu",
"organization" : "Telerik",
"tileIcon" :
{
"46" : "icons/tileIcon.png"
},
"refreshIntervalMinutes" : 120,
"resources" :
[
{
"url" : "http://developer.telerik.com/feed/",
"style" : "feed",
"content" :
{
"articleTitle" : "channel.item.title",
"articleAuthor" : "channel.item.creator"
}
}
],
"pages" :
[
{
"layout" : "MSBand_ScrollingText ",
"condition": "true",
"textBindings" :
[
{
"elementId" : "1",
"value" : "{{articleAuthor}}"
},
{
"elementId" : "2",
"value" : "{{articleTitle}}"
}
]
}
]
}
Видео курсы по схожей тематике:
Большинство элементов manifest-файла не требуют объяснений, но некоторые стоит обсудить:
- tileTheme – позволяет управлять цветовой темой, в случае если Вам надо переопределить собственную цветовую конфигурацию.
- refreshIntervalMinutes – интервал обновления, что контролирует частоту обновления данных. По умолчанию он равняется 30 минутам. Если Ваши данные не надо обновлять так часто, то можно немного уменьшить загруженность батареи, соответственно установив период обновления.
- resources – каждый объект ресурса описывает веб-данные конечной точки, откуда Web Tile будет извлекать контент. Вам надо определить конечную точку данных URL и стиль – простой (style – simple) для общих веб-ресурсов и поток (feed) для веб-ресурсов с повторениями (как поток TDN в RSS). В дочернем объекте содержимого (content) Вам надо определить пользовательские переменные, которые информационно связаны с конкретными определениями данных в исходном материале.
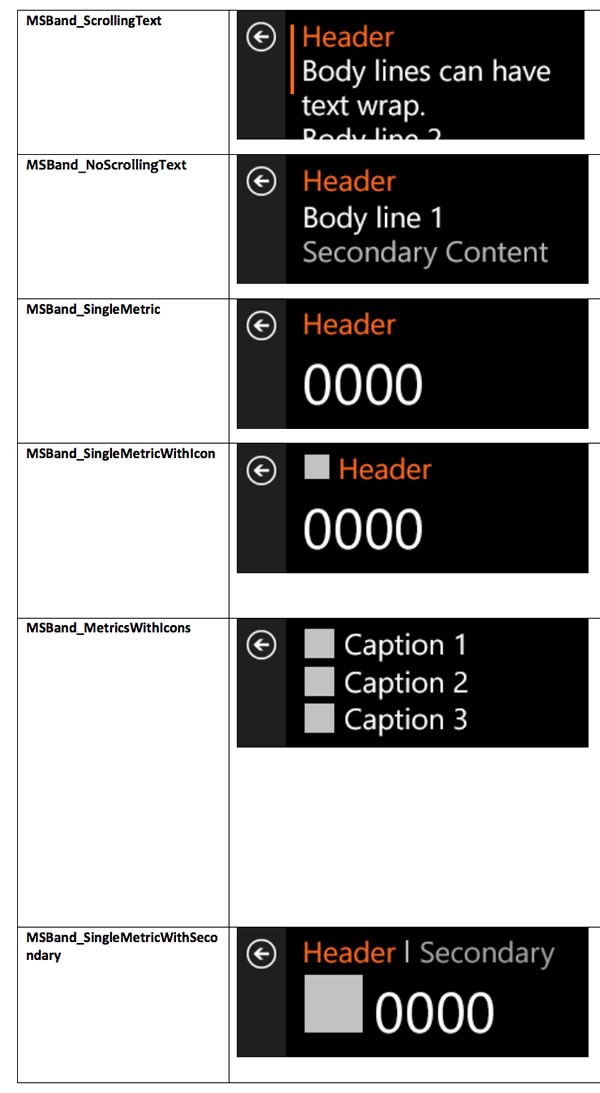
- pages – каждый Web Tile содержит одну или несколько страниц, и Вам надо определять макет/содержание каждой страницы через этот объект. layout относится к одному из предопределенных макетов Tile, который Вам надо выбрать – выбирайте тот, который больше всего подходит Вашему типу данных.
Объект textBindings определяет привязки между идентификаторами элементов выбранного макета и переменными данными – здесь Вам нужно повторно использовать переменные, использованные в разделе resources. Каждая страница с Вашего Web Tile также может использовать знак привязки к определенным данным, как определено в объекте iconBindings.

Наконец, можете доставить заархивированное содержание Web Tile через обычную гиперссылку HTTP. Просто укажите пользователей на своей URL-схеме и их мобильных браузерах, а Microsoft Health сделает все остальное:
Бесплатные вебинары по схожей тематике:
mshealth-webtile://?action=download-manifest&url=
Заключение
Носимые устройства являются отличными устройствами для индивидуального пользования, а присутствующие на них приложения поддерживают интерес пользователей на протяжении дня.
Как показывает Microsoft Band, Вы можете поставить простой веб-контент в качестве пользовательского Web Tile на запястья пользователей и поддерживать спрос на свои приложения с помощью высококвалифицированного контента. Вы можете использовать автоматизированный инструмент разработки Web Tile или создавать его пакеты вручную, если Вам нужен более индивидуальный контроль.
Источник: http://developer.telerik.com/featured/create-a-microsoft-band-app-with-web-tiles/
Статьи по схожей тематике