Здравствуйте, дорогие читатели.
Данный блок будет продолжением темы “Введение в разработку под iOS", которую мы затронули ранее.
В этом уроке мы:
- рассмотрим пользовательский интерфейс среды разработки;
- сделаем форму авторизации для нашего приложения Warehouse;
- научимся добавлять обработчиков событий на элементы управления.
Работу продолжим на примере приложения Warehouse, который мы создавали в первом уроке.
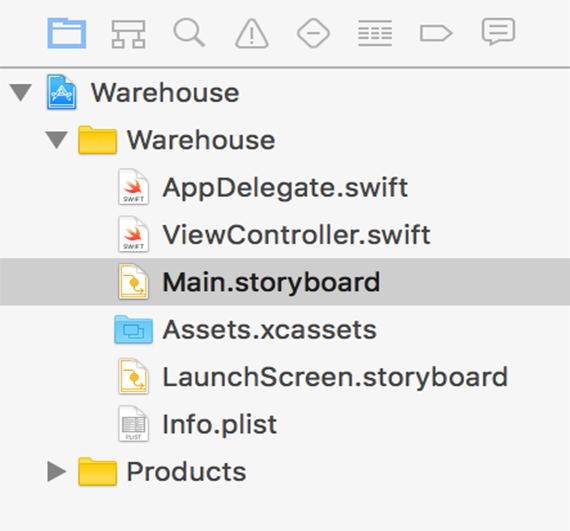
В среде разработки Xcode можем видеть две панели. Левая из них - это панель навигации по составляющим проекта:

Правая делится на панель свойств и панель библиотеки компонентов.
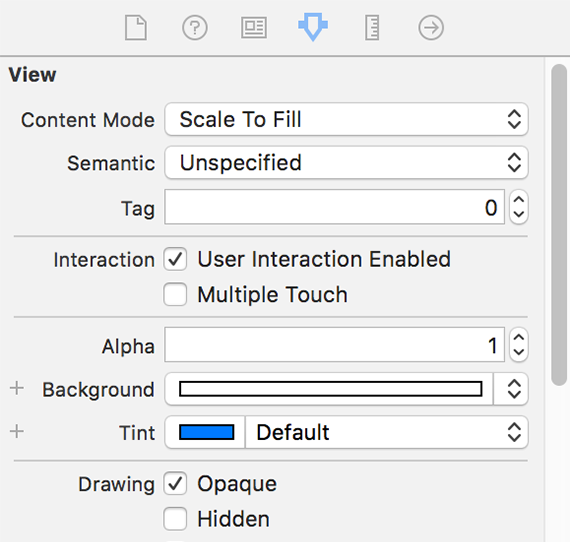
Панель свойств:

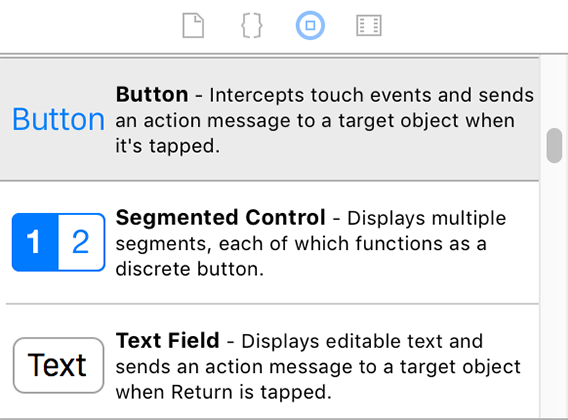
Библиотека компонентов:

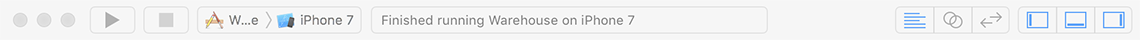
Также вы можете использовать набор функций в панели инструментов, который находится сверху:

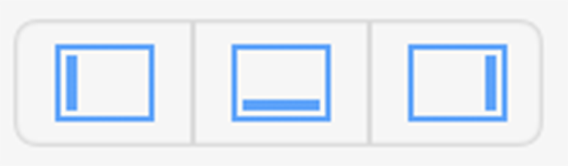
Обратите внимание на кнопки этой панели справа:

Нажимая на них, вы будете скрывать или отображать левую, правую, нижнюю панель в среде разработки.
Левее находится блок функциональных кнопок для отображения данных выбранного модуля:


Кнопка отображения текущего представления модуля.
 Кнопка отображения связанного модуля с текущим модулем. Применяется для того, чтобы видеть на одной половине экрана код контроллера, а на другой - дизайнер представления.
Кнопка отображения связанного модуля с текущим модулем. Применяется для того, чтобы видеть на одной половине экрана код контроллера, а на другой - дизайнер представления.
 Кнопка отображения изменений с момента последней заливки данных в репозиторий. Используется, если ваш проект находится под управлением GIT
Кнопка отображения изменений с момента последней заливки данных в репозиторий. Используется, если ваш проект находится под управлением GIT
Панель снизу - это панель отладки и логирования:

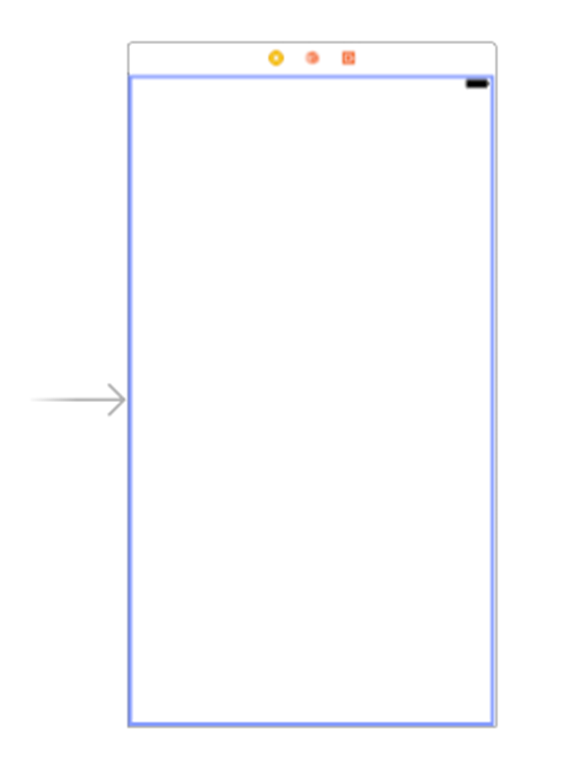
В панели навигации откройте модуль “Main.storyboard”. Обратите внимание на стрелку слева, которая указывает на View. Эту стрелку можно перемещать, зажав ее левой кнопкой мыши.
Отмечу, что при включении в настройках вашей OS X эмуляции двухкнопочной мыши важно понимать, что на тачпаде нет понятия нажатия левой или правой кнопки мыши, есть просто нажатие.

Данная стрелка означает точку входа в наше приложение. Точка входа привязывается только к одной View, и эта View будет отображаться первой при старте нашего приложения. Исключением может быть только модуль конфигурации предварительной заставки “LaunchScreen.storyboard”, тогда сначала будет появляться заставка с презентацией функций приложения, а затем наша View, на которую была привязана точка входа.
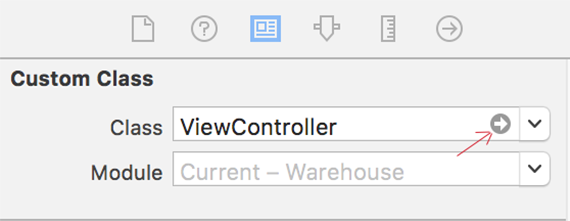
Нажмите на View, на панели свойств откройте вкладку “Show the identity inspector”.
В поле “Class” содержится класс контроллера, который привязан к нашему представлению (View).
Рядом с названием класса “ViewController” есть серая иконка со стрелкой вправо, если вы нажмете на нее, то попадете в модуль контроллера “ViewController”.

Вернитесь в модуль “Main.storyboard”.
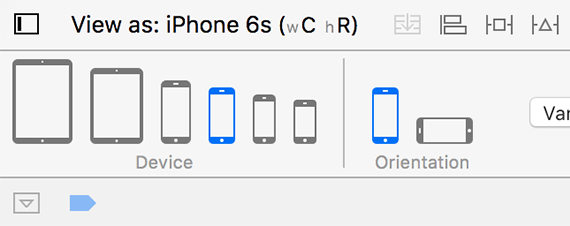
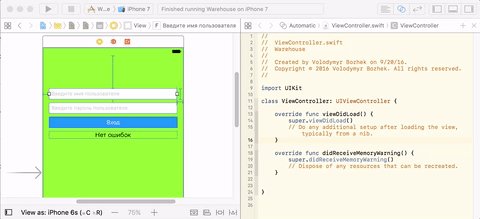
В свойствах дизайнера внизу выберите устройство “iPhone 6s”:

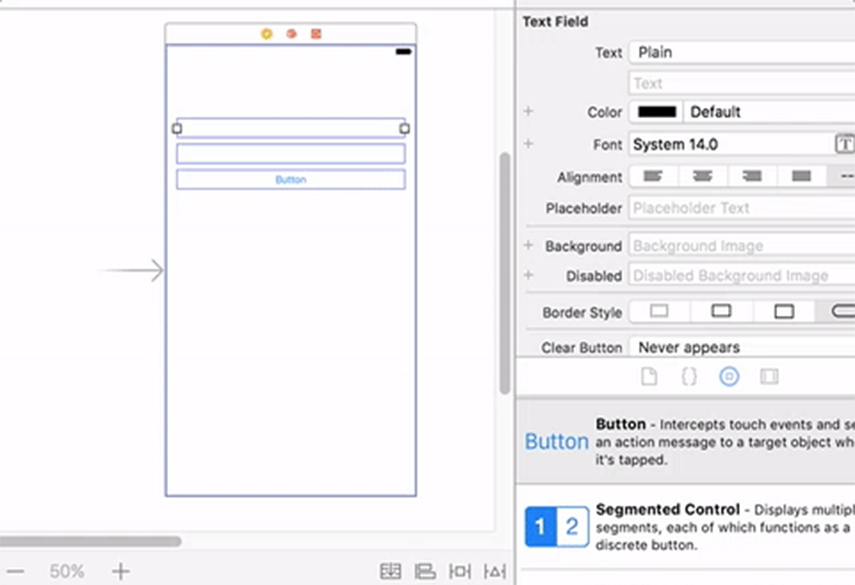
Перенесите из библиотеки компонентов два элемента управления “Text Field” и один элемент управления “Button” на View. Выделите элемент управления “Text Field” справа и слева от него будут видны квадратики, потяните за правый квадратик и растяните поле на всю ширину экрана. То же самое проделайте со вторым элементом управления “Text Field” и элементом управления “Button”.
У вас должно получится так, как на картинке ниже:

Обратите внимание на кнопки внизу дизайнера:

Это кнопки для отображения панелей свойств элементов управления. На этих панелях задаются выравнивания элементов управления либо относительно View, на котором они расположены, либо относительно других элементов управления, находящихся с ними по соседству. В терминологии Apple они называются ограничениями (Constraints).
Это отдельная и довольно объемная тема для понимания, поэтому пока мы будем пользоваться только одной панелью задания ограничений, более простой для понимания.
Выделите первый элемент управления “Text Field”, затем нажмите на кнопку “Pin” в дизайнере:

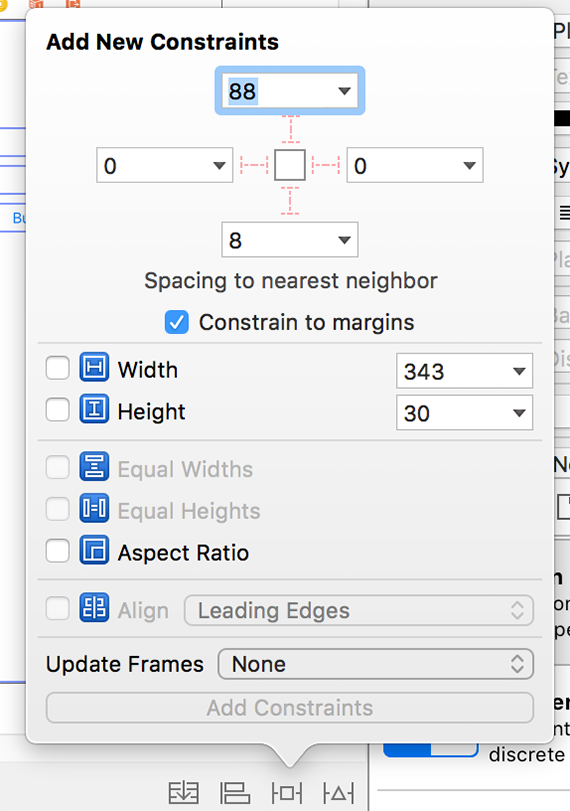
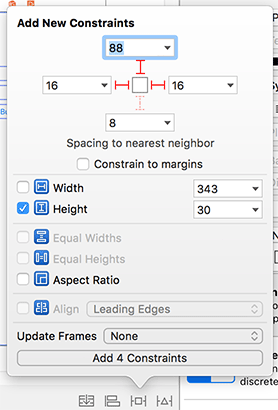
Появится диалог ограничений для данного элемента управления:

Выпадающие списки сверху, снизу, слева и справа - это допустимое расстояние элемента управления относительно стен View соответственно.
Нам необходимо задать ограничение, чтобы наш элемент управления остался на том же месте, где он сейчас расположен на View , но при этом, в зависимости от ширины экрана устройства, подстраивался под эту ширину. Чтобы этого добиться, снимите галочку с “Constrain to margin”, отметьте галочкой поле “Height”, чтобы высота элемента управления не менялась. Отметьте линии верхняя, левая и правая. У вас должно получиться вот так:

Заметьте, кнопка “Add 4 Constraints” стала активной. Нажмите на нее.
Теперь проделайте ту же самую операцию для второго элемента управления “Text Field” и элемента управления “Button”. Значения в выпадающих списках не меняйте.
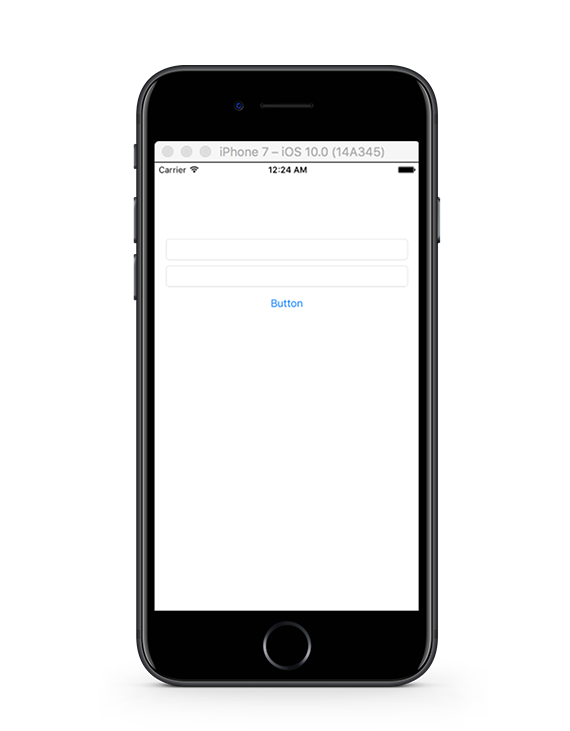
Можно запустить приложение и посмотреть, что получилось.

Остановите приложение.
Откройте модуль “Main.storyboard”. Теперь нам необходимо привести в порядок пользовательский интерфейс и сделать его понятным для пользователя.
Выделите первый элемент управления “Text Field”. В панели свойств откройте вкладку “Show the attributes inspector”, на этой вкладке найдите поле “Placeholder”, введите в это поле текст “Введите имя пользователя”. Свойство Placeholder задает текст, который отображается в поле ввода, когда это поле не заполнено.
Выделите второй элемент управления “Text Field”, в панели свойств, откройте вкладку “Show the attributes inspector”, на этой вкладке найдите поле “Placeholder”, введите в это поле текст “Введите пароль пользователя”. Затем найдите поле “Secure Text Entry” и отметьте его галочкой. Данное свойство будет отображать звездочки вместо текста, вводимого пользователем, используется для полей ввода паролей.
Выделите кнопку “Button”, в панели свойств, откройте вкладку “Show the attributes inspector”, найдите поле без названия с текстом “Button”, удалите этот текст и добавьте текст “Вход”.
Найдите поле “Text Color”, установите цвет текста “White Color”.
Найдите поле “Background”, установите фон кнопки цветом “Blue Color”.
Перетащите из библиотеки компонентов на View под кнопку “Вход” элемент управления “Label”. Растяните его по ширине экрана. Задайте ему такие же ограничения, как мы задавали выше для прошлых элементов управления.
Выделите элемент управления “Label”, в панели свойств, откройте вкладку “Show the attributes inspector”. На этой вкладке найдите поле без названия с текстом “Label”. Удалите из него текст, введите текст “Нет ошибок”.
Найдите поле “Alignment”, задайте выравнивание текста по центру.
Выделите View, в панели свойств, откройте вкладку “Show the attributes inspector”, найдите поле “Background”, установите фон View “Light Green”.
Видео курсы по схожей тематике:
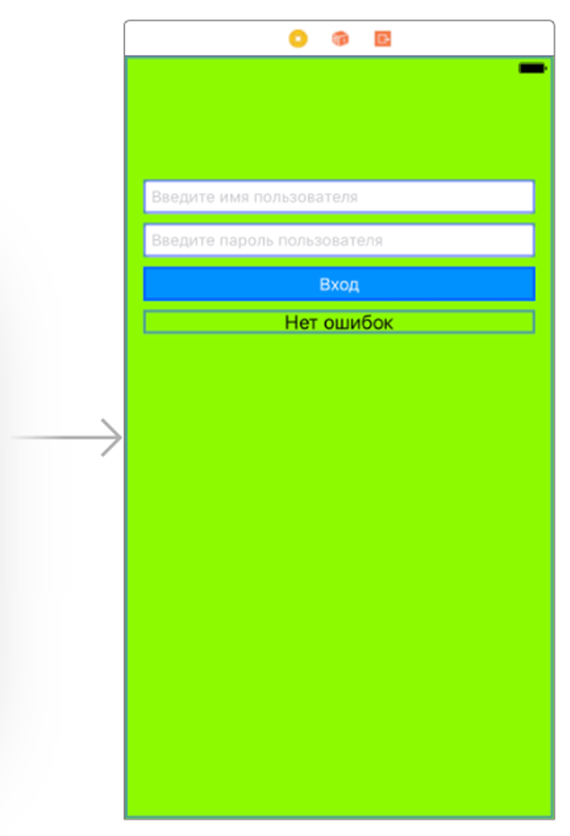
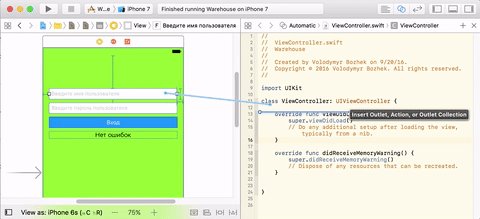
У вас должно получиться следующее:

Теперь необходимо добавить действие на нажатие кнопки “Вход” и объявить переменные для полей ввода и элемента управления “Label”. Для этого в панели инструментов нажмите кнопку “Show the assistant editor”, экран разделится пополам. Если экран вашего компьютера не позволяет нормально видеть дизайнер и модуль контроллера, скройте панель навигатора и панель свойств.
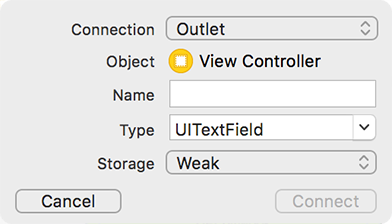
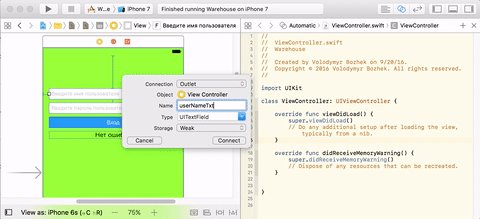
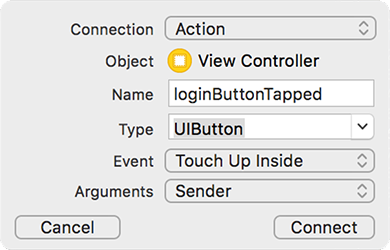
Выделите первый элемент управления “Text Field” в дизайнере, не отводя курсор мыши с этого элемента управления, зажмите кнопку “Ctrl”, нажмите и удерживайте левую кнопку мыши, затем начинайте вести курсор на окно с модулем контроллера, когда курсор окажется между фигурными скобками класса контроллера, отпустите левую кнопку мыши, появится диалоговое окно параметров элемента управления:

В данном окне есть несколько полей.
Давайте их рассмотрим подробнее.
- Поле “Connection”, может принимать несколько вариантов значений, в данном уроке нас будут интересовать всего два значения “Outlet” (используется для создания переменной, связанной с элементом управления) и “Action” (используйте для задания обработчика события на какое либо действие элемента управления).
- Поле “Name”, сюда вы вводите название вашей переменной, которая будет связана с элементом управления.
- Поле “Type”, содержит тип элемента управления (название класса элемента управления), можно ввести другой класс, если вы знаете иерархию наследования элемента управления UITextField.
- Поле “Storage”, содержит вид размещения созданной переменной в памяти операционной системы. Может принимать значения “Weak” или “Strong”.
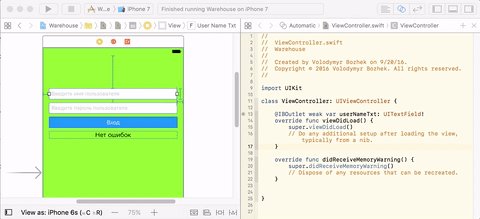
- В поле “Name” введите название переменной “userNameTxt” и нажмите кнопку “Connect” или кнопку “Enter” на клавиатуре. В модуле контроллера добавится строчка с названием переменной, которую вы задали.
Обратите внимание на черный шарик, находящийся на одном уровне с этой переменной слева в области нумерации строк. Нажмите на него, и в дизайнере выделится элемент управления, к которому привязана данная переменная.
Вот пример:

Повторите данное действие для остальных элементов управления.
Для второго текстового поля укажите название переменной “passwordTxt”.
Для элемента управления “Label” укажите название переменной “validationLabel”.
Для кнопки выберите в поле “Connection” значение “Action”, у вас добавится еще одно поле “Event”. В данном поле задается событие, на которые вы хотите назначить обработчик в коде контроллера. По умолчанию установлено событие “Touch Up Inside”, оставьте его как есть.
В поле “Type” установлено значение “AnyObject” (Это класс, который может содержать любые типы данных, аналог подобного класса в других языка программирования, например, C# - это класс Object). Измените это значение на тип элемента управления UIButton, поскольку данный объект будет передан в аргументы метода обработчика назначенного события и намного удобнее будет обращаться явно к экземпляру кнопки, чем распаковывать этот экземпляр путем приведения к типу “UIButton” из типа “AnyObject”.
В поле “Name” введите “loginButtonTapped”. У вас должно получиться вот так:

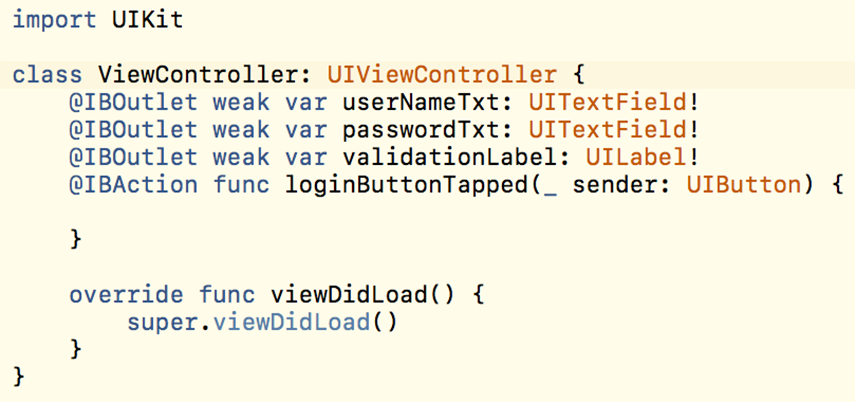
Нажмите кнопку “Connect”. Код контроллера должен выглядеть вот так:

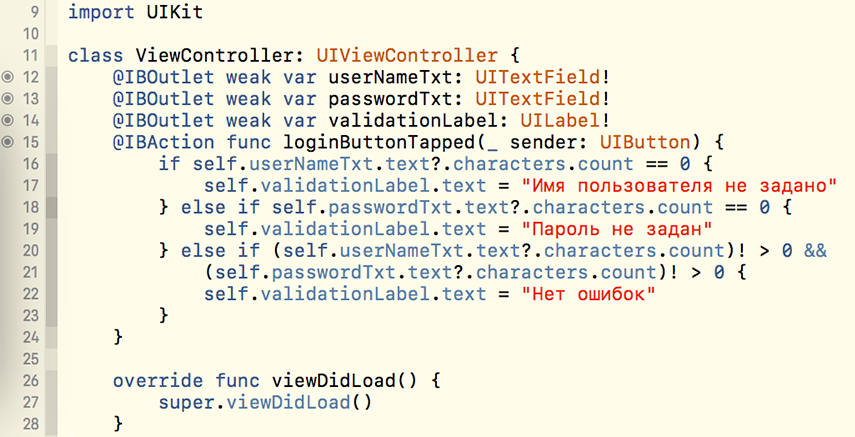
Теперь давайте проверим, работает ли событие нажатия по кнопке “Вход”. Добавьте в метод “loginButtonTapped” следующий код:

Давайте разберем этот код.
На 16 строке идет проверка наличия текста в поле ввода “Имя пользователя”. Ключевое слово “self” означает ссылка на самого себя, в других языках программирования аналог, например, в C# - это ключевое слово “this”.
Из переменной “userNameTxt” мы обращаемся к свойству “text”, данное свойство возвращает текст, который вы ввели в данный элемент управления. Знак вопроса в конце этого свойства ставится, так как это свойство имеет тип String? и может содержать значение “nil” (аналог “null” в C#).
Далее мы обращаемся к свойству “characters” , которое содержит массив символов и от этого массива вызываем свойство “count”, чтобы получить количество символов в строке. Такая запись введена, начиная со Swift 3, доступного с обновлением среды разработки до Xcode 8 версии.
Бесплатные вебинары по схожей тематике:
В ранних версиях Swift, например, версии 2.1-2.3 можно было получить длину строки намного короче “self.userNameTxt.text?.length”.
Если поле ввода “Имя пользователя” не заполнено, мы отображаем сообщение валидации “Имя пользователя не задано”.
На 18 строке мы делаем аналогичную проверку для поля “Пароль пользователя”.
На 20 строке мы проверяем, если заполнены оба поля ввода, тогда все хорошо и мы выводим сообщение “Нет ошибок”.
Обратите внимание на запись “(self.userNameTxt.text?.characters.count)!”, скобки и знак восклицания в конце, на самом деле, применяются к свойству “text”, так как оно имеется Nullable тип. Этой записью мы гарантируем компилятору, что в данном свойстве не будет содержаться значение “nil” и данное свойство будет инициализировано.
Теперь запустите приложение и проверьте его работу.
На этом урок подошел к концу.
В следующем уроке мы рассмотрим работу с классами UITableViewController, навигацию между представлениями, понятие делегата, разберем формат и размеры иконки приложения, научимся использовать Assets.
Статьи по схожей тематике