Об авторе
Дастин Драйвер – журналист и технический писатель, который съел кошку в газетном бизнесе и web-игровой разработке.
Вступление
Конечно, console.log может рассказать вам о многом, но все же сказать, что это отладчик, все равно что сказать, что Канада – это США. Для полноценной отладки вам необходимо отдельное специализированное полнофункциональное приложение. Новый отладчик Firefox позволит вам легко писать быстрый, стабильный код. Вот как это работает.
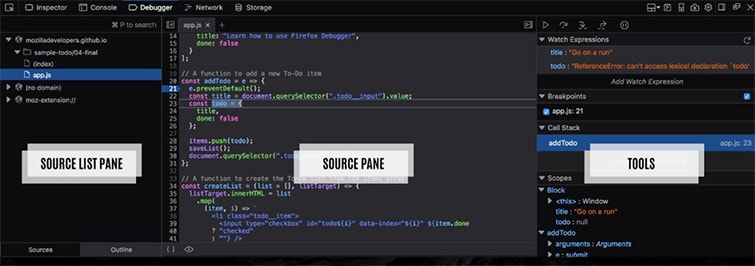
В этом примере мы отладим очень простое приложение. Здесь вы можете найти приложение на базе фрейморков с открытым исходным кодом. Откройте его в последней версии Firefox Developer Edition, запустите debugger.html при помощи Option + Cmd + S на Маке или Shift + Ctrl + S на Винде. Отладчик разделен на три функциональные области: навигация по проекту (Source List Pane), код (Source pane) и панель инструментов (tool pane).

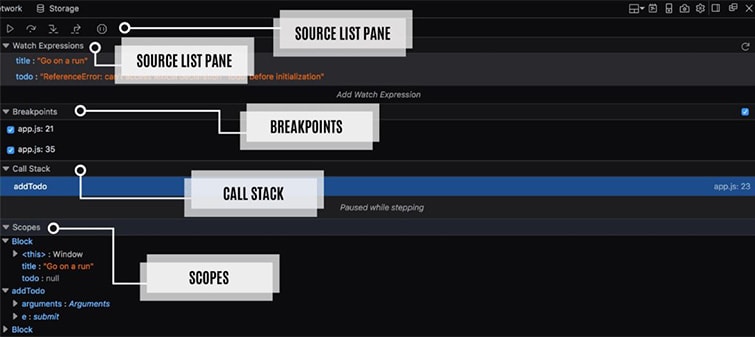
Панель инструментов далее разделена на тулбар, средство просмотра выражения, точки остановки, стек вызова и области видимости.

Прекратите использовать console.log!
Возможно, использование console.log для отладки своего кода для многих кажется привлекательным. Действительно, мы просто пишем вызов функции в нужном месте и получаем значение искомой переменной. Что может быть проще?
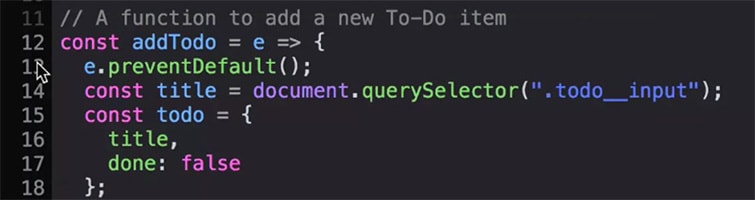
Конечно, это работает, но, к сожалению, требует множественного переписывания кода и, честно говоря, банально занимает время. В этом примере я буду использовать debugger.html, чтобы найти значение переменной в нужный момент выполнения программы.
Мы можем использовать debugger.html, чтобы углубиться в особенности работы нашего приложения при помощи простого добавления точек остановок на нужные линии кода. Точки остановки сигнализируют отладчику о том, что в этот момент времени необходимо остановить выполнение кода, так что вы можете навести курсор на код и увидеть все необходимые значения. Здесь мы добавим точку остановки на 13 строку файла app.js.

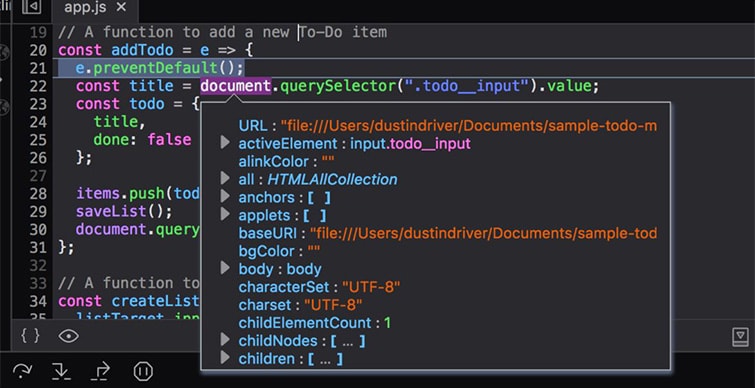
Теперь давайте добавим задачу в список. Отладчик остановит выполнение всей функции, и мы сможем залезть в код и посмотреть значение выходной функции – и даже больше. Наведите курсор на переменную, и вы увидите всю возможную информацию о ней.

Вы также можете исследовать панель областей видимости, чтобы получить то же самое.
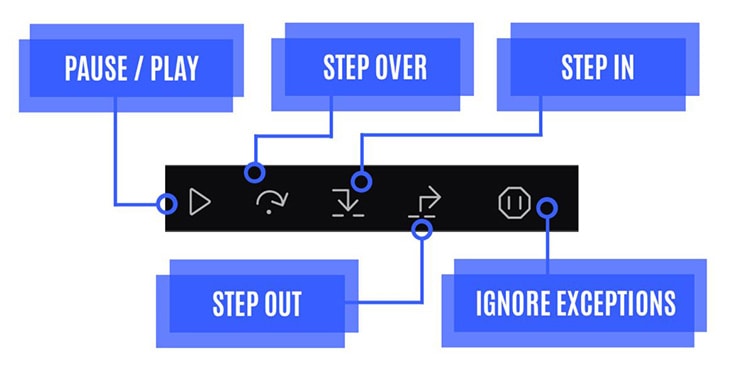
Теперь, когда скрипт остановлен, мы можем «пройтись» по нему, используя панель инструментов. Клавиши play/pause делают ровно то, что мы ожидаем от них, исходя из названия. Step over переходит на следующую строчку кода, исполняя текущую. Step in – проникает внутрь вызова функции. Ну и step out выполняет текущий скрипт целиком и останавливается на следующей точке, если она существует.

Мы также можем использовать панель просмотра выражений, чтобы следить за состоянием переменной. Просто введите выражение в специальное поле и отладчик будет уведомлять вас о состоянии объекта во время всего выполнения кода. В примере вы также можете добавить выражение “title” или “to-do”, и отладчик покажет вам эти значения, если они будут доступными. Это особенно полезно, когда:
- Вы переходите на следующую строчку и хотите заметить изменение переменной
- Вы проводите отладку много раз и хотите видеть общие значения
- Вы пытаетесь понять, почему та чертова кнопка не работает
Также вы можете использовать debugger.html, чтобы отладить React/Redux-приложение. Вот как это работает:
- Переместитесь к компоненте, которую вы хотите отладить
- Просмотрите данные о компоненте слева
- Добавьте точки остановки к нужным функциям
- Остановите выполнение и проверьте состояние нужных переменных
- Стек вызова упрощен, так что вы можете увидеть код вашего приложения, чередующегося с фрейморком
И, наконец-то, debugger.html позволит вам увидеть скрытый и минимизированный код для отлавливания ошибок, что, как правило, может быть полезным, когда мы имеем дело с такими общими фрейморками, как React/Redux. Отладчик осведомлен о компонентах, которые вы рассматриваете, и с радостью покажет все в упрощенном стеке вызовов – свойства и прочее. Здесь вы можете увидеть (английским), как использовать отладчик Firefox на примере такого разработчика, как Amit Zur.
Если вы хотите исследовать возможности нового debugger.html, проследуйте в Mozilla Developer Playground. Мы обладаем целой серией обучающий материалов, которые в полной мере позволят изучить способности отладчика.
Инструменты с открытым исходным кодом
Debugger.html был запущен около 2 лет назад – вместе с полной переработкой всех инструментов разработчика. Мы хотели перестроить DevTools при помощи современных веб-технологий, чтобы сделать их доступными для разработчиков всего мира. И когда у технологии открытый исходный код, любой, кто только пожелает, может принять участие в ее разработке.
Видео курсы по схожей тематике:
JavaScript является обязательным для любого продвинутого веб-приложения, так что появление качественного отладчика было лишь вопросом времени. Мы хотели создать что-то, чтобы это было быстрым, простым в освоении и адаптивным – способным отлаживать любой JS-фреймворк из числа доступных. Потому мы и решили использовать популярные веб-технологии, так как хотели работать сообща с коммьюнити разработчиков. Этот подход также позволит нам улучшить сам отладчик – если мы адаптировали WebPack и начали использовать внутренние инструменты построения и сорс-маппы, мы хотели бы также улучшить и «горячую перезагрузку».
Debugger.html встроен также и в React, Redux, Babel. Компоненты React легковесны, они тестируемы и просты в проектировании. Для быстрого создание ui-элементов мы используем React Storybook. Наши компоненты были оттестированы при помощи Jest и Enzyme, что значительно упростило работу с визуальными интерфейсами. Это также упрощает и работу с различными JavaScript – фреймворками (наподобие React). Наш Babel front-end позволяет совершать отображение классов-компонентов и их функции в левой панели отладчика. Также мы можем делать такие классные вещи, как фиксация точек остановки в функциях, так что они не исчезнут при модификации самой функции.
Действия Redux представляют из себя чистый API для UI, но также могут быть использованы для построения отдельного CLI JS – отладчика. Redux обладает селекторами для выборки текущих состояний отладчика. Наш юнит-тест позволяет запустить Redux – действия и эмулировать ответы браузера. Наши интеграционные тесты запускают браузер в режиме отладки совместно с Redux. По сути, сама функциональная архитектура разработана для того, чтобы быть тестируемой.
Мы полагались и прислушивались к сообществу Mozilla на каждом этапе разработки. Проект был опубликован на GitHub, и наша команда открыла доступ к нему для всех разработчиков по всему миру. Когда мы только начали, автоматические тесты были обязательным компонентов для разработки. Тесты оберегали нас от регрессий. Это и являлось причиной того, почему один из первых этапов разработки требовал создания юнит-тестов для Redux-операций. По факту, общество заверило нас, что наше Flow и Jest-покрытие успешно тестирует каждый файл системы.
Как разработчики, мы верим, что чем мощней и эффективней инструмент, тем больше людей привлечено к его разработке. Наша ключевая команда всегда была маленькой (2 человека), тогда как среднее количество контрибуторов достигало 15 за неделю. Сообщество привнесло перспективу в развитие, что помогло нам преодолеть все трудности и создать такие фичи, о которых мы даже не могли и мечтать. Сейчас мы адаптируем стек вызова для 24 отдельных библиотек, о многих из которых мы раньше даже и не слышали. Также мы оказываем поддержку для WebPack и Angular.
Бесплатные вебинары по схожей тематике:
Мы планируем перенести все инструменты разработчика на GitHub, так что в скором времени они будут доступны для более широкой аудитории. Приглашаем и вас внести свой вклад. Вы сможете найти список инструкций, как запускать отладчик на своей машине и как модифицировать его к тому, что вам по душе. Используйте его для отладки кода везде – в браузерах, терминалах, серверах, телефонах, ботах. И если у вас есть идея, как бы еще его можно было бы улучшить, дайте нам знать на GitHub.
Загрузить последнюю версию Firefox вы можете здесь.
Автор перевода: Евгений Лукашук
Статьи по схожей тематике