Введение
С приходом CSS3 в мир веб-разработки множества модных новинок, отображать потрясающий анимационный эффект стало доступным с помощью нескольких строчек кода. Сегодня мы рассмотрим одно из свойств CSS3 box-shadow и с его помощью научимся создавать такой элемент управления, как кнопка. Особенностью такого подхода является то, что компоненты на странице выглядят объемными и привлекательными, чем обращают на себя внимание пользователя.
Для начала создадим 3 слоя, которые и будут выступать в роли наших кнопок и опишем для них стили:
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type="text/css">
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
width: 80px;
height: 80px;
margin: 30px;
display: inline-block;
cursor: pointer;
background: green;
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
style>
head>
<body>
<div class="button left">div>
<div class="button center">div>
<div class="button right">div>
body>
html>
В результате получим три зеленые кнопочки на фоне, который мы применили к телу нашего документа.

Теперь можно начать работу с box-shadow, но для начала познакомимся с его возможностями. Итак, данное свойство добавляет тень к нужному элементу, причем указав его параметры через запятую, можно применить несколько теней к одному компоненту и при их наложении первая в списке будет выше, а вторая ниже. Значение inset выводит тень внутрь элемента, но этот параметр не является обязательным.
Вооружившись знаниями о данном свойстве, можно приступить к созданию наших кнопок. Для начала изменим фон элементов на такой же, как у тела нашего документа. Теперь указываем параметры для box-shadow: первый отвечает за смешение по горизонтали, второй – по вертикали, третий - за радиус размытия, четвертый определяет цвет. Также используем значение inset, с помощью которого делаем внутреннюю верхнюю тень белой, а внутреннюю нижнюю - черной, при этом устанавливаем для них прозрачность, чтобы они не выглядели грубо.
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type="text/css">
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
display: inline-block;
cursor: pointer;
margin: 30px;
width: 80px;
height: 80px;
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
style>
head>
<body>
<div class="button left">div>
<div class="button center">div>
<div class="button right">div>
body>
html>

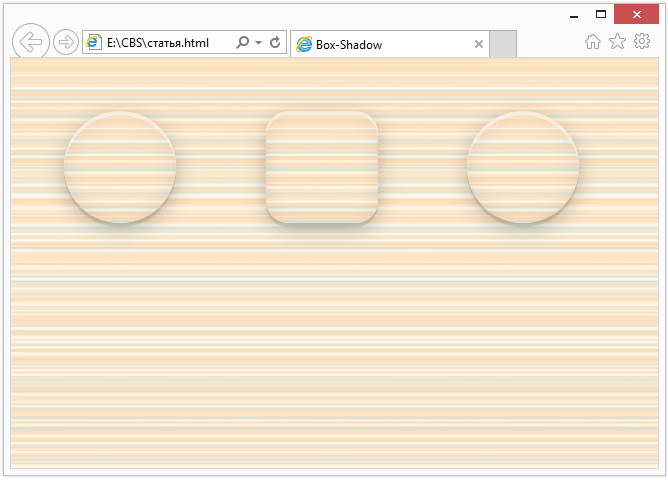
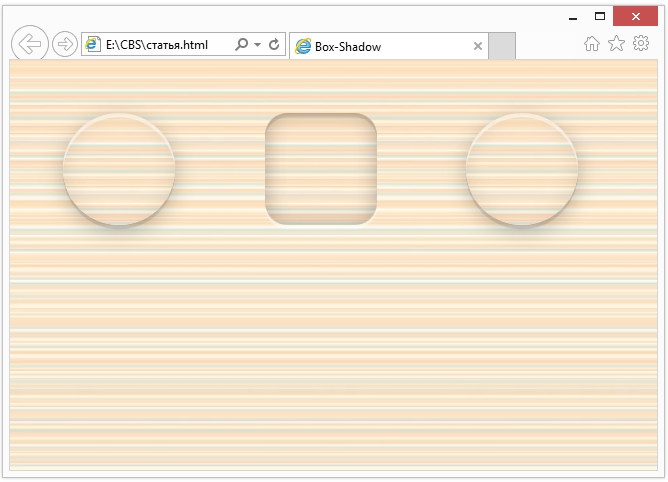
В результате мы получили объемные формы, теперь сымитируем эффект нажатия при наведении на кнопку, для этого используем псевдокласс :hover и в нем опишем внутренние тени элементов, причем верхняя должна быть черной, а нижняя – белой, и не забываем установить прозрачность для данных элементов.
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type="text/css">
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
display: inline-block;
cursor: pointer;
margin: 30px;
width: 80px;
height: 80px;
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
.button:hover {
box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
}
style>
head>
<body>
<div class="button left">div>
<div class="button center">div>
<div class="button right">div>
body>
html>
Видео курсы по схожей тематике:

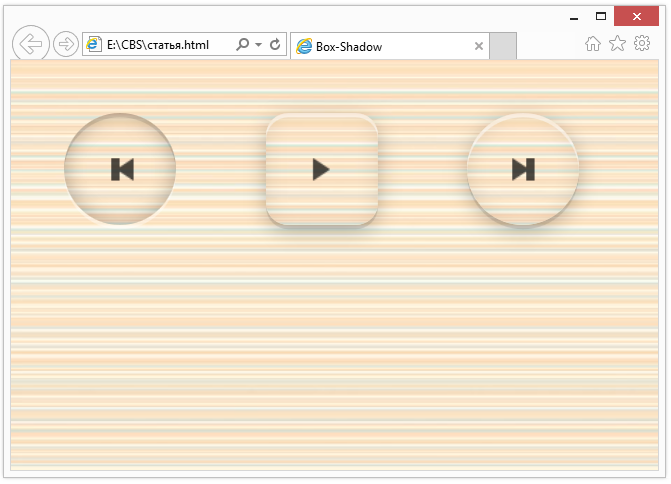
Следующее, что мы сделаем – это добавим иконки для наших кнопок, для этого мы используем псевдокласс :after и, чтобы усилить эффект вдавленности элемента при наведении, мы будем смещать картинки на 3% от начально положения.
<!DOCTYPE html>
<html>
<head>
<title>Box-Shadowtitle>
<style type="text/css">
body {
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
}
.button {
display: inline-block;
cursor: pointer;
margin: 30px;
width: 80px;
height: 80px;
background: url(http://palma-ceramic.ru/images/newcatalog/1945.jpg);
box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
-moz-box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
-webkit-box-shadow: 0 4px 22px rgba(0,0,0, 0.25), inset 0 3px 0 rgba(255,255,255, 0.5), 0 3px 0 rgba(0,0,0, 0.1), inset 0 0 22px rgba(0,0,0, 0.1);
}
.left {
border-radius: 50%;
}
.center {
border-radius: 20%;
}
.right {
border-radius: 50%;
}
.button:hover {
box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
-moz-box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 0 0 22px rgba(0,0,0,0.2), 0 3px 0 rgba(255,255,255,0.4),inset 0 3px 0 rgba(0,0,0,0.1), inset 0 0 22px rgba(0,0,0,0.1);
}
.button::after {
content: '';
width: 80px;
height: 80px;
display: block;
opacity: 0.7;
}
.left::after {
background: url(http://www.defaulticon.com/sites/default/files/styles/icon-front-page-32x32-preview/public/field/image/MD-previous.png?itok=Myj2aYPA);
background-repeat: no-repeat;
background-position: 50%;
}
.center::after {
background: url(http://www.defaulticon.com/sites/default/files/styles/icon-front-page-32x32-preview/public/field/image/MD-play.png?itok=iQrN1tL3);
background-repeat: no-repeat;
background-position: 50%;
}
.right::after {
background: url(http://www.defaulticon.com/sites/default/files/styles/icon-front-page-32x32-preview/public/field/image/MD-next.png?itok=LBqF9Nod);
background-repeat: no-repeat;
background-position: 50%;
}
.button:hover::after {
background-position: center 53%;
}
style>
head>
<body>
<div class="button left">div>
<div class="button center">div>
<div class="button right">div>
body>
html>
Бесплатные вебинары по схожей тематике:

Как видим, CSS3 делает жизнь разработчика намного проще, предоставляя множество интересных и простых в использовании плюшек.
Статьи по схожей тематике