Введение
Привычный нам HTML позволяет задавать структуру веб-документа, изменять внешнее отображение контента с помощью специальных тегов форматирования. Но представьте ситуацию, когда возникает потребность изменить параметры однотипных элементов на сайте, для решения которой придется редактировать все страницы, на которых встречаются вышеупомянутые элементы, с целью изменения описывающих их тегов.
Для решения проблемы целесообразней использовать CSS от Cascading Style Sheets. При этом стилем называют набор правил форматирования, которые будут применены к определенному элементу документа для изменения правил его отображения. При этом если у вас возникает необходимость быстро изменить внешний вид элементов на разных страницах сайта, созданного с помощью одного из стилей, вам достаточно изменить стиль единожды и все элементы поменяют свой внешний вид.
Кроме этого, использование CSS дает вам намного больше возможностей тонкой настройки форматирования, чем в простом HTML. Также поскольку стили можно хранить во внешних, подключаемых файлах, которые в большинстве случаев кэшируются браузерами , их использование позволит ускорить загрузку вашего сайта на пользовательской машине.
Что касается интеграции CSS на html-страницу, существует три разных способа, которые отличаются между собой не только возможностями, но и приоритетом выполнения инструкций.
Способ 1. Внутренние стили
Частный способ использования атрибута style, при котором правила оформления элемента распространяются лишь на тег, в котором данный атрибут указан. Стоит отметить, что значения атрибута style задаются с учетом особенностей языка таблицы стилей.
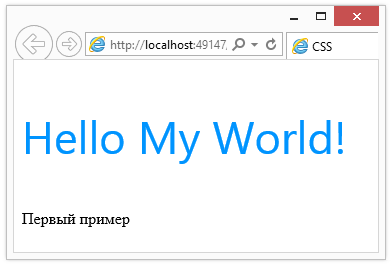
<p style="color:#0094ff; font-family:'Segoe UI'; font-size:45px">Hello My World! p>
<br/>
<p>Первый простой пример p>

Когда используете внутренние стили, будьте готовы к тому, что для изменения ряда элементов придется внести поправки в каждый из открывающихся тегов. Это должно натолкнуть вас на мысль, что внутренние стили предпочтительно использовать лишь в одиночных тегах, тех, которые встречаются лишь раз, или не использовать данный способ, так как он не придерживается концепции структурного документа, когда .html-документ задает структуру текущей веб-страницы, а .css-документ описывает ее оформление.
Способ 2. Таблицы глобальных стилей – в заглавии самого документа.
При таком варианте использования стили определяются непосредственно в веб-документе и определяются между тегами <head>…</head> веб-страницы внутри тега <style>, можно смело сказать, что этот способ намного превосходит предыдущий в гибкости и по своим возможностям, кроме того он упрощает работу с большим числом стилей на странице.
Видео курсы по схожей тематике:
<head>
<style>
p {
font-family: 'Segoe UI';
font-size: 35px;
color: #43e936;
}
style>
head>
<body>
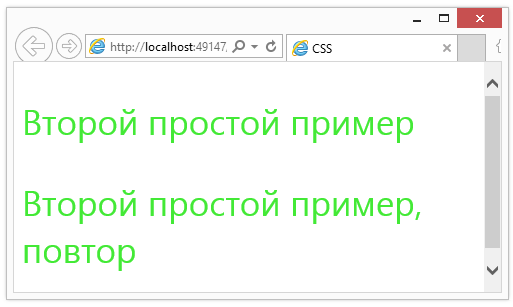
<p>Второй простой пример p>
<div>
<p>Второй простой пример, повтор р>
div>
body>

Теперь достаточно указать на странице только тег p, и его содержимому будут присвоены все те свойства, которые представлены правилами в теге style.
Способ 3. Таблицы связанных стилей – задаем в отдельном файле.
Пожалуй, один из самых мощных и удобных способов использования стилей и правил отображения элементов для многостраничного сайта. При нем стили, предопределённые разработчиком, размещаются в отдельном файле с произвольным названием example.css, который можно использовать для любой веб-страницы на сайте. Для того чтобы подключить этот файл на странице, необходимо в заголовке страницы (в пределах тега <head>…</head>) использовать тег <link>.
<head>
<title>CSS </title>
<link href="example.css" rel="stylesheet" type="text/css" />
head>
<body>
<pre>Hello World pre>
<br/>
<p>Третий простой пример p>
body>
Бесплатные вебинары по схожей тематике:
Содержимое файла example.css:
p {
font-size: 37px;
color: #ff0000;
}

Статьи по схожей тематике