Введение
Данная статья ориентирована на тех, у кого уже есть небольшой опыт работы с Unity. В первую очередь мы рассмотрим воссоздание механики управления главного героя игры Super Meat Boy. Также узнаем, как построить сцену, имея скриншот уровня оригинальной игры. Все материалы, использованные в данном примере, принадлежат разработчикам оригинальной игры.
Для начала стоит сказать пару слов о фоновых картинках для уровней. Чтоб не создавать весь уровень из отдельных элементов, редактируем найденные на просторах интернета скриншоты, на которых вырезаем главного героя, таймер с левой части экрана и следы крови. Теперь у нас есть подготовленный фон.
Элементы Уровня
Поверхности, по которым можно двигаться, задаем с помощью компонента Polygon Collider 2D. Места, где игрок может умереть (выпасть из поля зрения камеры или попасть на режущую пилу) обозначаем тегом killzone. К ним крепим данный скрипт:
void OnTriggerEnter2D(Collider2D other)
{
if (coll.tag =="killzone")
{
Application.LoadLevel(Application.loadedLevelName);
}
}
При прикосновении коллайдер игрока вызывает срабатывание скрипта и подгружает этот же уровень, то есть происходит рестарт. Аналогично работает и загрузка следующего уровня, единственным отличием является передаваемое методу Application.LoadLevel() текстовое значение с названием уровня. Этот скрипт прикрепляем к объекту endTarget.
Следы крови размещаем на все потенциально доступные игроку поверхности (кроме уровня песочницы, где они находятся на каждой из 4 сторон блока). Они состоят из отключенного по умолчанию компонента Sprite Renderer, компонента Box Collider 2D с активированным значением IsTrigger и скрипта, который собственно и включает Sprite Renderer при коллизии с игроком.
SpriteRenderer sR;
void Start()
{
sR = transform.GetComponent<SpriteRenderer>();
}
void OnTriggerEnter2D(Collider2D coll)
{
if (coll.tag =="Player")
{
sR.enabled = true;
}
}
Получаем компонент Sprite Renderer во время выполнения при помощи метода GetComponent(), вызываемого на данном объекте. Если тег прикасающегося коллайдера равен "Player", то включаем Sprite Renderer, который отображает картинку крови на уровне.
Создание персонажа
Внешний вид персонажа
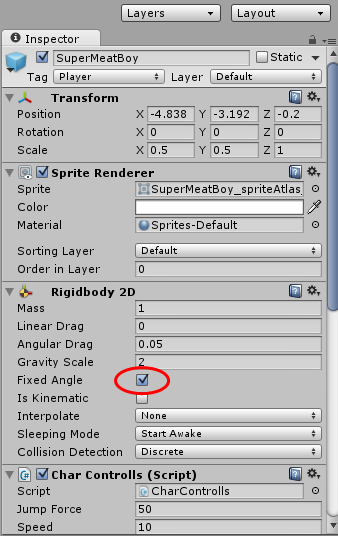
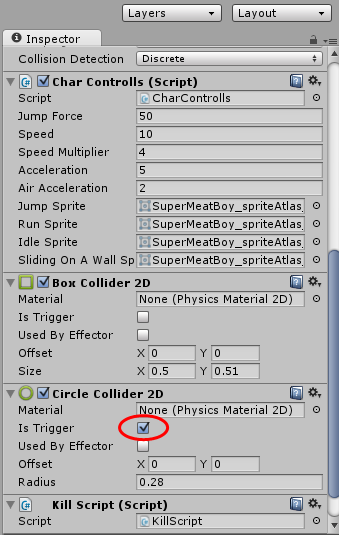
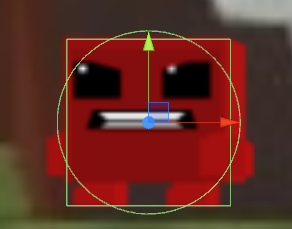
В оригинальной игре мит-бой тщательно анимирован и имеет большое количество визуальных эффектов, большинство из которых мы воссоздавать не будем по причине нецелесообразности. Вместо анимации будем использовать простую подмену спрайтов при смене состояния игрока. Для главного персонажа нам понадобятся компоненты Rigid Body 2D, Sprite Renderer, Box Collier 2D, Circle Collider 2D и скрипт управления, который мы рассмотрим чуть ниже.



В инспекторе на компоненте Rigid Body 2D ставим галочку на Fixed Angle, в Circle Collider 2D на IsTrigger. Этим мы зафиксировали персонажа в одном положении и указали, что Circle Collider 2D выполняет функцию триггера. Радиус окружности коллайдера должен быть таким, что немного выходит за рамки квадратного коллайдера. Он является триггером появления следов крови на уровне.
Объявление переменных
Для корректной имитации поведения нам понадобятся переменные для скорости ходьбы, бега, прыжка, а также ускорения в воздухе и на земле.
public float jumpForce = 50f;
public float speed = 10;
public float speedMultiplier = 4f;
public float acceleration = 5f;
public float airAcceleration = 2f;
Для данных переменных экспериментальным путем были подобраны значения, которые больше всего напоминают поведение оригинала.
Также нам понадобятся переменные для контроля вида персонажа и собственно его физика. Они позже будут инициализированы уже знакомым нам способом во время выполнения.
SpriteRenderer spriteRender;
Rigidbody2D rBody;
Для правильного отображения разных состояний мит-боя будем использовать несколько картинок, поэтому берем переменные типа Sprite.
//спрайты разных состояний
public Sprite jumpSprite;
public Sprite RunSprite;
public Sprite IdleSprite;
public Sprite SlidingOnAWallSprite;
Данные спрайты будем инициализировать не в рантайме, а в редакторе, где проводим им ссылку на картинку для каждого состояния.
И напоследок еще понадобятся данные о высоте, толщине персонажа и состояние прыжка.
float playerWidth;
float playerHeight;
//флаг состояния прыжка
bool ableToJump = true;
Управление главным героем
После объявления всех нужных нам переменных, переходим к реализации. Зарезервированный метод Awake() отработает сразу поле загрузки уровня, поэтому в нем и инициализируем переменные толщины, высоты и другие.
void Awake()
{
//инициализация этих переменных произойдет сразу после запуска сцены
playerWidth = GetComponent<BoxCollider2D>().bounds.extents.x + 0.05f;
playerHeight = GetComponent<BoxCollider2D>().bounds.extents.y + 0.05f;
rBody = transform.GetComponent<Rigidbody2D>();
spriteRender = transform.GetComponent<SpriteRenderer>();
}
Переменные playerHeigth и palyerWidth будут полезны при определении, находится ли игрок на земле. К ним прибавляем небольшой зазор, который не даст лучу от персонажа заметить его же коллайдер.
Метод IsOnGround() возвращает true в случае, если хотя бы один из созданных лучей касается коллайдера. Для удобства создаем два луча – с левой нижней части коллайдера персонажа и правой соответственно. При создании отнимаем высоту, учитывая вертикальный и горизонтальный зазоры. Этот способ позволит уйти от многих проблем при прыжках возле стен.
public bool IsOnGround()
{
//создаем луч длинной 0.01 справа с направлением вниз
bool rightBottom = Physics2D.Raycast(
new Vector2(transform.position.x + playerWidth - 0.055f,
transform.position.y -playerHeight), -Vector2.up, 0.01f);
//аналогичный луч слева
bool leftBottom = Physics2D.Raycast(
new Vector2(transform.position.x - playerWidth + 0.055f,
transform.position.y - playerHeight),-Vector2.up, 0.01f);
return (rightBottom || leftBottom) ? true : false;
}
Метод Run() отвечает за движение игрока по горизонтали. Параметр int directionX отвечает за направление, если число позитивное, то двигаемся вправо, негативное – влево соответственно. Если нажат LShift, то учитывается умножитель ускорения. Если игрок находится в воздухе, то множим на переменную ускорения в воздухе.
private void Run(bool onGround, int directionX)
{
rBody.AddForce(new Vector2((directionX * speed - rBody.velocity.x) *
(Input.GetKey(KeyCode.LeftShift) ? speedMultiplier : 1f) *
(onGround ? acceleration : airAcceleration), 0));
}
Метод JumpNearWall() отвечает за прыжок персонажа возле стены. Аналогично методу Run(), он принимает параметр int directionX.
private void JumpNearWall(int directionX)
{
//убираем инерцию
rBody.velocity = Vector2.zero;
rBody.AddForce(new Vector2(directionX *
jumpForce * airAcceleration * 3,
jumpForce * airAcceleration * 5));
StartCoroutine(JumpCoolDown());
}
Видео курсы по схожей тематике:
В конце тела этого метода вызываем корутин, который будет убирать возможность прыгать суммарно на 0.1 секунд.
IEnumerator JumpCoolDown()
{
yield return new WaitForSeconds(0.05f);
ableToJump = false;
yield return new WaitForSeconds(0.05f);
ableToJump = true;
}
Метод FlipPlayer() меняет направление используемого спрайта игрока.
void FlipPlayer(bool toLeft)
{
//если повернут направо, а нужно налево
if ((transform.localScale.x < 0 && toLeft) ||
//если повернут налево, а нужно направо
(transform.localScale.x > 0 && !toLeft))
{
transform.localScale = new Vector3(transform.localScale.x * -1f,
transform.localScale.y, transform.localScale.z);
}
}
Метод FixedUpdate() является зарезервированным и вызывается независимо от количества отработанных кадров. Для начала получаем значение, касается ли персонаж пола и стен слева и справа.
bool onGround = IsOnGround();
bool nearLwall = Physics2D.Raycast(
new Vector2(transform.position.x - playerWidth, transform.position.y),
-Vector2.right, 0.01f);
bool nearRwall = Physics2D.Raycast(
new Vector2(transform.position.x + playerWidth, transform.position.y),
Vector2.right, 0.01f);
Присваиваем спрайт по умолчанию – спрайт безделья.
spriteRender.sprite = IdleSprite;
Теперь считываем нажатие кнопок управления.
if (Input.GetKey(KeyCode.RightArrow))
{
//двигаем персонажа в позитивном направлении по оси Х
if (!nearRwall) Run(onGround, 1);
//присваиваем новый спрайт и меняем его направление
spriteRender.sprite = RunSprite;
FlipPlayer(false);
}
else if (Input.GetKey(KeyCode.LeftArrow))
{
//двигаем персонажа в негативном направлении по оси Х
if (!nearLwall) Run(onGround, -1);
spriteRender.sprite = RunSprite;
FlipPlayer(true);
}
Если персонаж находится на поверхности и нажат пробел, то выполняем прыжок и активируем таймер до следующего прыжка.
if (Input.GetKeyDown(KeyCode.Space) && onGround && ableToJump)
{
//выполняем "прыжок с земли"
rBody.AddForce(new Vector2(0, jumpForce * acceleration* 1.7f));
spriteRender.sprite = jumpSprite;
//таймер до следующего прыжка
StartCoroutine(JumpCoolDown());
}
В противном случае разделяем поведение для прыжка возле левой и правой стенки.
if (Input.GetKeyDown(KeyCode.Space) && nearLwall && ableToJump)
{
//прыжок от стены вправо
JumpNearWall(1);
}
if (Input.GetKeyDown(KeyCode.Space) && nearRwall && ableToJump)
{
//прыжок от стены влево
JumpNearWall(-1);
}
Бесплатные вебинары по схожей тематике:
Если игрок возле стенки, меняем спрайт и уменьшим скорость вертикального движения при прикосновении к стене после прыжка. Поворачиваем спрайт в нужном направлении и скрипт управления готов.
spriteRender.sprite = SlidingOnAWallSprite;
rBody.velocity = new Vector2(rBody.velocity.x,
(rBody.velocity.y > 9.0f) ? rBody.velocity.y * 0.6f : rBody.velocity.y);
if (nearLwall) FlipPlayer(true);
else FlipPlayer(false);
Теперь осталось опробовать все на практике. К данной статье прикреплен проект с уровнем «песочница», который можно изменить, как угодно добавив или убрав элементы.
Статьи по схожей тематике