Введение
В этой статье Вы научитесь создавать секундомер, используя HTML5 и CSS3. Мы рассмотрим CSS3 анимацию с тремя кнопками: старт, остановка и сброс. Запуск начинает работу секундомера, стоп – останавливает секундомер, и кнопка сброса сбрасывает секундомер.
Основная логика создания секундомера очень простая, Вы будете использовать простой контейнер div, содержащий цифры, они будут увеличиваться с помощью ключевого кадра анимации.
Сначала создайте div (содержащий числа) с помощью кода HTML:
<!doctype html>
<html>
<head>
<title>Stopwatchtitle>
<link rel="stylesheet" href="Style.css" />
head>
<body>
<div class="number">0 1 2 3 4 5 6 7 8 9div>
body>
html>
Вот результат предыдущего кода:
Теперь Вам нужно выровнять числа по вертикали за счет уменьшения ширины контейнера. Итак, создайте файл CSS (styles.css) и введите следующий код в этот CSS-файл.
* {
margin: 0;
padding: 0;
}
.numbers {
width: 10px;
}
Согласно предыдущему коду, Ваши цифры будут выровнены вертикально:
Теперь используем цифровые шрифты, Вы можете скачать их с сайта ds-digi.font. Используйте следующий код CSS, чтобы изменить шрифт:
.number {
width: 10px;
font-family: digital, arial, verdana;
font-size: 50px;
}
@font-face {
font-family: 'digital';
src: url('DS-DIGI.TTF');
}
Результат такого кода:

Давайте поместим числа в поле для отображения только одной цифры. Таким образом, в HTML-файле поместите div с цифрами в другой div. Код будет таким:
<div class="box">
<div class="number">0 1 2 3 4 5 6 7 8 9div>
div>
Теперь примените такие настройки CSS, чтобы отображать только одну цифру.
.box {
width: 40px;
height: 40px;
border: 1px solid #000;
font-size: 50px;
overflow: hidden;
}
.number {
width: 40px;
line-height: 40px;
font-family: digital, arial, verdana;
text-align: center;
}
Таким будет результат:
Давайте создадим анимацию цифр, так как это главная задача статьи. Логика анимации – изменить значение top position absolute от 0 до -400 px, потому что высота поля 40 px, а у нас есть цифры от 0 до 9, то есть в общей сложности 10 цифр, так что 40 * 10 = 400, Вы будете менять верхнюю от 0 до -400 px. Вот так выглядит код файла style.css:
.box {
width: 40px;
height: 40px;
border: 1px solid #000;
font-size: 50px;
overflow: hidden;
position: relative;
}
.number {
width: 40px;
line-height: 40px;
font-family: digital, arial, verdana;
text-align: center;
position: absolute;
top: 0;
left: 0;
-webkit-animation: moveup 1s steps(10, end) infinite; /* Chrome, Safari, Opera */
animation: moveup 1s steps(10, end) infinite;
}
@-webkit-keyframes moveup {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@keyframes moveup {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
Вот каким будет результат:

Вы можете увидеть, что цифры заменяются, а не перемещаются вверх пиксель за пикселем. Теперь создайте еще несколько div: два для часов, два для минут, два для секунд и три для мили-секунд.
<!doctype html>
<html>
<head>
<title>Stopwatchtitle>
<link rel="stylesheet" href="Style.css" />
head>
<body>
<div class="stopwatch">
<div class="box">
<div class="number tensPlaceHours">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number onesPlaceHours">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number tensPlaceMinutes">0 1 2 3 4 5 6div>
div>
<div class="box">
<div class="number onesPlaceMinutes">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number tensPlaceSeconds">0 1 2 3 4 5 6div>
div>
<div class="box">
<div class="number onesPlaceSeconds">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number onesPlaceMiliSeconds">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number tensPlaceMiliSeconds">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number hundredsPlaceMiliSeconds">0 1 2 3 4 5 6 7 8 9div>
div>
div>
body>
html>
Результат предыдущего кода:

Теперь установите float left для всех div, как указано ниже.
.box {
width: 40px;
height: 40px;
border: 1px solid #000;
font-size: 50px;
overflow: hidden;
position: relative;
}
После применения float left мы получим такой результат:

Таким образом, максимальное значение минут и секунд будет 60. Вы должны создать две анимации, одна из которых будет 10-шаговой и 10-цифровой, и одна 6-шаговой, и только 6-цифровой. Используйте следующий код CSS для этого:
* {
margin: 0;
padding: 0;
}
.box {
width: 40px;
height: 40px;
border: 1px solid #000;
font-size: 50px;
overflow: hidden;
position: relative;
float: left;
}
.number {
width: 40px;
line-height: 40px;
font-family: digital, arial, verdana;
text-align: center;
position: absolute;
top: 0;
left: 0;
-webkit-animation: moveup 1s steps(10, end) infinite; /* Chrome, Safari, Opera */
animation: moveup 1s steps(10, end) infinite;
}
.moveuptens {
-webkit-animation: moveuptens 1s steps(10, end) infinite; /* Chrome, Safari, Opera */
animation: moveuptens 1s steps(10, end) infinite;
}
.moveupsix {
-webkit-animation: moveupsix 1s steps(6, end) infinite; /* Chrome, Safari, Opera */
animation: moveupsix 1s steps(6, end) infinite;
}
@-webkit-keyframes moveup {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@keyframes moveup {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@-webkit-keyframes moveuptens {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@keyframes moveuptens {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@-webkit-keyframes moveupsix {
0% {
top: 0px;
}
100% {
top: -240px;
}
}
@keyframes moveupsix {
0% {
top: 0px;
}
100% {
top: -240px;
}
}
@font-face {
font-family: 'digital';
src: url('DS-DIGI.TTF');
}
Теперь, после создания предыдущих анимаций, примените класс CSS к HTML следующим образом:
<div class="stopwatch">
<div class="box">
<div class="number tensPlaceHours moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number onesPlaceHours moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number tensPlaceMinutes moveupsix">0 1 2 3 4 5 6div>
div>
<div class="box">
<div class="number onesPlaceMinutes moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number tensPlaceSeconds moveupsix">0 1 2 3 4 5 6div>
div>
<div class="box">
<div class="number onesPlaceSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number onesPlaceMiliSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number tensPlaceMiliSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number hundredsPlaceMiliSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
div>
Таким будет результат:

Теперь Вам нужно синхронизировать скорость анимации со скоростью времени. Примените следующие свойства:
.onesPlaceSeconds {
animation-duration: 10s;
-webkit-animation-duration: 10s;
}
.tensPlaceSeconds {
animation-duration: 60s;
-webkit-animation-duration: 60s;
}
.hundredsPlaceMiliSeconds {
animation-duration: 1s;
-webkit-animation-duration: 1s;
}
/*1/10th of .second*/
.tensPlaceMiliSeconds {
animation-duration: 0.1s;
-webkit-animation-duration: 0.1s;
}
.hundredsPlaceMiliSeconds {
animation-duration: 0.01s;
-webkit-animation-duration: 0.01s;
}
.onesPlaceMinutes {
animation-duration: 600s;
-webkit-animation-duration: 600s;
}
/*60 times .second*/
.tensPlaceMinutes {
animation-duration: 3600s;
-webkit-animation-duration: 3600s;
}
/*60 times .minute*/
.onesPlaceHours {
animation-duration: 36000s;
-webkit-animation-duration: 36000s;
}
/*60 times .minute*/
.tensPlaceHours {
animation-duration: 360000s;
-webkit-animation-duration: 360000s;
}
/*10 times .hour*/
Вот таким будет результат:

Вы можете увидеть, что сейчас с секундомером все в порядке. Теперь добавьте стили к секундомеру. Модифицируйте HTML и CSS.
HTML-файл:
<!doctype html>
<html>
<head>
<title>Stopwatchtitle>
<link rel="stylesheet" href="Style.css" />
head>
<body>
<!doctype html>
<html>
<head>
<title>Stopwatchtitle>
<link rel="stylesheet" href="Style.css" />
head>
<body>
<div class="MainContainer">
<div class="stopwatch">
<div class="box">
<div class="number tensPlaceHours moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number onesPlaceHours moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number tensPlaceMinutes moveupsix">0 1 2 3 4 5 6div>
div>
<div class="box">
<div class="number onesPlaceMinutes moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number tensPlaceSeconds moveupsix">0 1 2 3 4 5 6div>
div>
<div class="box">
<div class="number onesPlaceSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number onesPlaceMiliSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number tensPlaceMiliSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number hundredsPlaceMiliSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
div>
div>
body>
html>
Видео курсы по схожей тематике:
CSS-файл:
* {
margin: 0;
padding: 0;
}
body {
background: url(images.jpg);
}
.MainContainer {
padding: 200px;
text-align: center;
}
.stopwatch {
padding: 10px;
background: linear-gradient(top, #222, #444);
overflow: hidden;
display: inline-block;
border: 7px solid #eeeeee;
border-radius: 20px;
box;
}
.box {
width: 40px;
height: 40px;
font-size: 50px;
overflow: hidden;
position: relative;
float: left;
}
.number {
width: 40px;
line-height: 40px;
font-family: digital, arial, verdana;
text-align: center;
color: #fff;
position: absolute;
top: 0;
left: 0;
-webkit-animation: moveup 1s steps(10, end) infinite; /* Chrome, Safari, Opera */
animation: moveup 1s steps(10, end) infinite;
}
.moveuptens {
-webkit-animation: moveuptens 1s steps(10, end) infinite; /* Chrome, Safari, Opera */
animation: moveuptens 1s steps(10, end) infinite;
}
.moveupsix {
-webkit-animation: moveupsix 1s steps(6, end) infinite; /* Chrome, Safari, Opera */
animation: moveupsix 1s steps(6, end) infinite;
}
.onesPlaceSeconds {
animation-duration: 10s;
-webkit-animation-duration: 10s;
}
.tensPlaceSeconds {
animation-duration: 60s;
-webkit-animation-duration: 60s;
}
.onesPlaceMiliSeconds {
animation-duration: 1s;
-webkit-animation-duration: 1s;
}
/*1/10th of .second*/
.tensPlaceMiliSeconds {
animation-duration: 0.1s;
-webkit-animation-duration: 0.1s;
}
.hundredsPlaceMiliSeconds {
animation-duration: 0.01s;
-webkit-animation-duration: 0.01s;
}
.onesPlaceMinutes {
animation-duration: 600s;
-webkit-animation-duration: 600s;
}
/*60 times .second*/
.tensPlaceMinutes {
animation-duration: 3600s;
-webkit-animation-duration: 3600s;
}
/*60 times .minute*/
.onesPlaceHours {
animation-duration: 36000s;
-webkit-animation-duration: 36000s;
}
/*60 times .minute*/
.tensPlaceHours {
animation-duration: 360000s;
-webkit-animation-duration: 360000s;
}
/*10 times .hour*/
@-webkit-keyframes moveup {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@keyframes moveup {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@-webkit-keyframes moveuptens {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@keyframes moveuptens {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@-webkit-keyframes moveupsix {
0% {
top: 0px;
}
100% {
top: -240px;
}
}
@keyframes moveupsix {
0% {
top: 0px;
}
100% {
top: -240px;
}
}
@font-face {
font-family: 'digital';
src: url('DS-DIGI.TTF');
}
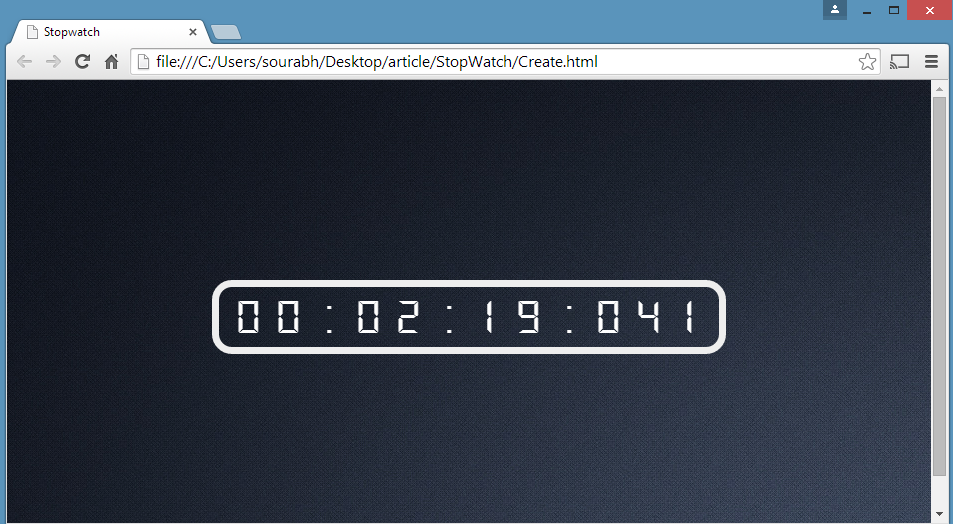
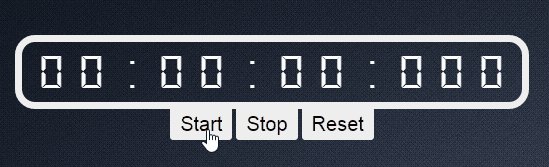
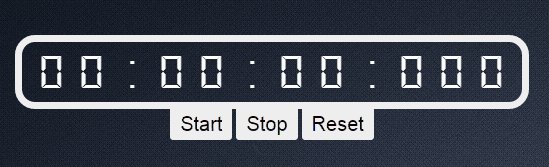
После применения некоторых стилей результат будет следующим:
Теперь добавьте 3 кнопки типа radio для запуска, остановки и сброса секундомера. Эти кнопки будут управлять секундомером.
HTML-код:
<!doctype html>
<html>
<head>
<title>Stopwatchtitle>
<link rel="stylesheet" href="Style.css" />
head>
<body>
<div class="MainContainer">
<input id="start" name="controls" type="radio" />
<input id="stop" name="controls" type="radio" />
<input id="reset" name="controls" type="radio" />
<div class="stopwatch">
<div class="box">
<div class="number tensPlaceHours moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number onesPlaceHours moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number tensPlaceMinutes moveupsix">0 1 2 3 4 5 6div>
div>
<div class="box">
<div class="number onesPlaceMinutes moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number tensPlaceSeconds moveupsix">0 1 2 3 4 5 6div>
div>
<div class="box">
<div class="number onesPlaceSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box divider">
<div class="number">:div>
div>
<div class="box">
<div class="number onesPlaceMiliSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number tensPlaceMiliSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
<div class="box">
<div class="number hundredsPlaceMiliSeconds moveuptens">0 1 2 3 4 5 6 7 8 9div>
div>
div>
<div id="stopwatch_controls">
<label for="start">Startlabel>
<label for="stop">Stoplabel>
<label for="reset">Resetlabel>
div>
div>
body>
html>
Теперь измените код CSS для стилизации элементов управления секундомером:
* {
margin: 0;
padding: 0;
}
body {
background: url(images.jpg);
}
.MainContainer {
padding: 200px;
text-align: center;
}
.stopwatch {
padding: 10px;
background: linear-gradient(top, #222, #444);
overflow: hidden;
display: inline-block;
border: 7px solid #eeeeee;
border-radius: 20px;
box;
}
.box {
width: 40px;
height: 40px;
font-size: 50px;
overflow: hidden;
position: relative;
float: left;
}
.number {
width: 40px;
line-height: 40px;
font-family: digital, arial, verdana;
text-align: center;
color: #fff;
position: absolute;
top: 0;
left: 0;
-webkit-animation: moveup 1s steps(10, end) infinite; /* Chrome, Safari, Opera */
animation: moveup 1s steps(10, end) infinite;
}
#stopwatch_controls label {
cursor: pointer;
padding: 5px 10px;
background: #eeeeee;
font-family: arial, verdana, tahoma;
font-size: 20px;
border-radius: 0 0 3px 3px;
}
input[name="controls"] {
display: none;
}
#stop:checked ~ .stopwatch .number {
animation-play-state: paused;
-webkit-animation-play-state: paused;
}
#start:checked ~ .stopwatch .number {
animation-play-state: running;
-webkit-animation-play-state: running;
}
#reset:checked ~ .stopwatch .number {
animation: none;
-webkit-animation: none;
}
.moveuptens {
-webkit-animation: moveuptens 1s steps(10, end) infinite; /* Chrome, Safari, Opera */
animation: moveuptens 1s steps(10, end) infinite;
/*By default animation will be paused*/
animation-play-state: paused;
-webkit-animation-play-state: paused;
}
.moveupsix {
-webkit-animation: moveupsix 1s steps(6, end) infinite; /* Chrome, Safari, Opera */
animation: moveupsix 1s steps(6, end) infinite;
/*By default animation will be paused*/
animation-play-state: paused;
-webkit-animation-play-state: paused;
}
.onesPlaceSeconds {
animation-duration: 10s;
-webkit-animation-duration: 10s;
}
.tensPlaceSeconds {
animation-duration: 60s;
-webkit-animation-duration: 60s;
}
.onesPlaceMiliSeconds {
animation-duration: 1s;
-webkit-animation-duration: 1s;
}
/*1/10th of .second*/
.tensPlaceMiliSeconds {
animation-duration: 0.1s;
-webkit-animation-duration: 0.1s;
}
.hundredsPlaceMiliSeconds {
animation-duration: 0.01s;
-webkit-animation-duration: 0.01s;
}
.onesPlaceMinutes {
animation-duration: 600s;
-webkit-animation-duration: 600s;
}
/*60 times .second*/
.tensPlaceMinutes {
animation-duration: 3600s;
-webkit-animation-duration: 3600s;
}
/*60 times .minute*/
.onesPlaceHours {
animation-duration: 36000s;
-webkit-animation-duration: 36000s;
}
/*60 times .minute*/
.tensPlaceHours {
animation-duration: 360000s;
-webkit-animation-duration: 360000s;
}
/*10 times .hour*/
@-webkit-keyframes moveup {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@keyframes moveup {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@-webkit-keyframes moveuptens {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@keyframes moveuptens {
0% {
top: 0px;
}
100% {
top: -400px;
}
}
@-webkit-keyframes moveupsix {
0% {
top: 0px;
}
100% {
top: -240px;
}
}
@keyframes moveupsix {
0% {
top: 0px;
}
100% {
top: -240px;
}
}
@font-face {
font-family: 'digital';
src: url('DS-DIGI.TTF');
}
Бесплатные вебинары по схожей тематике:
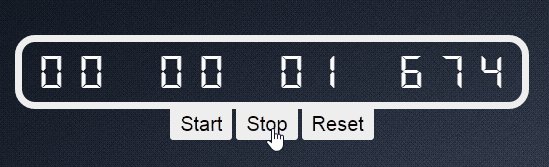
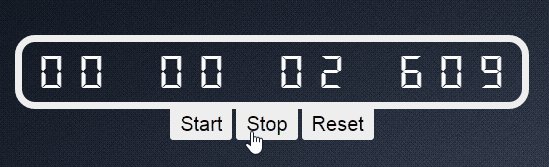
Финальный результат

Источник: http://www.c-sharpcorner.com/UploadFile/75a48f/stopwatch-using-css3/
Статьи по схожей тематике