Введение
AJAX (Asynchronous JavaScript and XML) - это концепция объединения воедино нескольких технологий. Результатом их совместной роботы является способность обмена данными между сервером и страницей без ее полной перезагрузки.
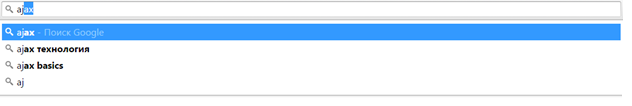
Примером использования данной технологии является «живой поиск», реализованный почти во всех современных поисковиках. Работа такого поиска состоит в том, что при наборе пользователем поискового запроса при помощи JavaScript с сервера будет получен список возможных дополнений. Зачастую этот список выводится снизу поисковой строки.

Рассмотрим небольшой пример.
Напишем функцию для обработки пользовательского ввода, которая будет моментально отображать введенную информацию на странице. Сперва создадим HTML страничку и добавим в
.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Simple exampletitle>
head>
<body>
<div>
<p>My name is <span id="namePlace">span>p>
<input type="text" id="name">input>
div>
body>
html>
Далее добавим функцию для обработки ввода, а также обозначим для поля ввода эту функцию как обработчик события “onkeyup”.
Назовем функцию “change” и просто возьмем значение поля с id= “name” и присвоим его элементу с id= “namePlace”.
Код будет выглядеть так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Simple exampletitle>
<script type="text/javascript" charset="utf-8" async defer>
function change() {
var res = document.getElementById("name").value;
document.getElementById("namePlace").innerHTML = res;
}
script>
head>
<body>
<div>
<p>My name is <span id="namePlace">span>p>
<input type="text" id="name" onkeyup="change()">input>
div>
body>
html>
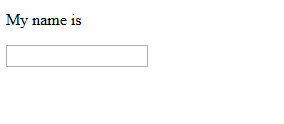
Откроем страницу в браузере:

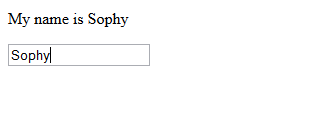
После введения своего имени, вы сразу же увидите его отображенным:

В основе AJAX лежит использование XMLHttpRequest объекта, предоставляющего легкий способ получения данных от URL с частичной перезагрузкой страницы. Несмотря на то, что название данного объекта включает в себя «XML», он способен взаимодействовать с любыми типами данных, не только с XML. Также он поддерживает работу не только с HTTP протоколом, а и с многими другими (включая файлы и ftp).
Для того чтобы создать экземпляр класса XMLHttpRequest, достаточно лишь добавить в код строку:
var newRequest = new XMLHttpRequest();
Для создания кроссбраузерного экземпляра нужного класса потребуется следующий код:
if (window.XMLHttpRequest) { // Mozilla, Safari, ...
newRequest = new XMLHttpRequest();
if (newRequest.overrideMimeType) {
newRequest.overrideMimeType('text/xml');
}
} else if (window.ActiveXObject) { // IE
try {
newRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
newRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) { }
}
}
Далее нужно создать JavaScript функцию для обработки ответа от сервера и указать свойству XMLHttpRequest объекта - onreadystatechange, что данная функция будет этим заниматься. Для реализации нам нужно присвоить свойству onreadystatechange имя данной функции без скобок (так как нам нужна лишь ссылка на функцию без ее вызова) или же пойти другим путем и присвоить саму функцию (название функции упускается).
Код для первого случая:
function nameOfFunction() {
//body of the function
}
newRequest.onreadystatechange = nameOfFunction;
Код для второго случая:
newRequest.onreadystatechange = function () {
//body of the function
};
Написание самой функции мы рассмотрим позже, а сейчас перейдем к созданию самого запроса, за что отвечают две функции описываемого ранее класса – open() и send().
Функция open() отвечает за инициализацию запроса. Рассмотрим несколько вариантов использования:
· open( method, URL, async )
· open( method, URL, async, userName, password )
Параметром method задают HTTP метод, такой как GET или POST.
Вторым параметром(URL) задается адрес запрашиваемой страницы.
Параметр asynch – имеет булевое значение (true/false) и определяет, будет ли значение асинхронным (true) или синхронным (false). В дальнейших примерах используются только асинхронные запросы, так что третий параметр всегда будем устанавливать в положительное значение.
Последние два параметра userName и password определяют данные для авторизации пользователя.
Функция send() отправляет запрос. Тип данных параметров этого метода не ограничен. Хочу отметить, что при значении параметра method - GET в методе open() передаваемое значение параметра метода send() будет null, так как у GET-запроса нет тела.
Рассмотрим пример с использованием всех вышеперечисленных методов.
Создадим HTML страничку и добавим в один
. Также добавим блок для ввода текста "textarea" с id=”area”, а также одну кнопку для активизации работы наших функций. Присвоим событию onclick имя функции для создания запроса, в данном примере функция будет называться makeRequest().
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Creation of AJAX requesttitle>
head>
<body>
<div id="area"><p>We will change this text with content of the given file.p>div>
<textarea id="ar" width="100"> Changeable texttextarea>br>
<button type="button" onclick="makeRequest()">Show content of the filebutton>
body>
html>
Теперь напишем саму функцию makeRequest(), для этого стоит вспомнить все, о чем вы прочитали ранее. Первым делом создадим объект класса XmlHttpRequest, после чего присвоим функцию для обработки самого запроса, в нашем примере функция будет называться outputContents(newRequest) и будет принимать на вход сам запрос. Далее вызвать функцию open(), подав на вход соответствующие параметры (в качестве url подадим путь к текстовому файлу), и затем вызовем функцию send().
Функция outputContents(newRequest) будет получать ответ от сервера и далее вставит этот результат в поля с id=”area” и id=”textField”.
Финальный код страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Creation of AJAX requesttitle>
<script type="text/javascript" language="javascript">
function makeRequest() {
var newRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari, ...
newRequest = new XMLHttpRequest();
if (newRequest.overrideMimeType) {
newRequest.overrideMimeType('text/xml');
}
} else if (window.ActiveXObject) { // IE
try {
newRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
newRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) { }
}
}
if (!newRequest) {
alert('Ooops we have some problem with creation of XmlHttpRequest object!');
return false;
}
newRequest.onreadystatechange = function () { outputContents(newRequest); };
newRequest.open('GET', 'login.txt', true);
newRequest.send(null);
}
function outputContents(newRequest) {
if (newRequest.readyState == 4) {
if (newRequest.status == 200) {
var res = newRequest.responseText;
document.getElementById('textField').innerHTML = res;
document.getElementById('area').innerHTML = res;
} else {
alert('There is some problems with the request!');
}
}
}
script>
head>
<body>
<div id="textField"><p>We will change this text with content of the given file.p>div>
<textarea id="area" width="100"> Changeable texttextarea>br>
<button type="button" onclick="makeRequest()">Show content of the filebutton>
body>
html>
В браузере мы увидим следующее:

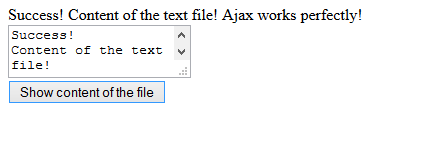
При нажатии на кнопку контент нашей страницы изменится таким образом:

Надеемся, что вы разобрались с созданием забросов посредством AJAX и разделяете наше восхищение данной технологией.
Статьи по схожей тематике