Angular – технология с полным набором инструментов и к тому же с лучшими вариантами подхода к решению. Кому-то он подходит, а кому-то – нет. С другой стороны, React – небольшая технология, которая необходима вам только при создании какого-то приложения. Обе технологии имеют свои достоинства и недостатки. Какая из них подойдёт вам больше? Попытаемся выяснить в этой статье.
Технологии
Вот основные технологии, о которых я буду говорить:
- Angular
- React
- Vue

Кривая обучения
Допустим, вы знаете JavaScript + ES2015 достаточно хорошо. Какую следующую технологию будет проще выучить?
- Vue – наилучший выбор, если вы ищите легкости в процессе изучения технологии.
- React – менее абстрактный, тем не менее, вам понадобится больше времени, чтобы изучить best practices, так как есть много вариантов написать одно и то же или ошибиться.
- А вот после изучения Angular вы также будете знать всё, что связанно с ним (typescript, MVC…). Angular - большая технология и учить придётся долго.
Масштабируемость
- Angular - легко масштабируемый благодаря своему дизайну, который так же хорош, как и мощная командная строка.
- React требует больше проверок и поэтому более масштабируемый, чем Vue и, я думаю, что частично это правда.
- Vue идёт сразу после React. Он хорош, однако ему не хватает лучших практик масштабируемости, из-за чего вы получаете очень запутанный код.
Совместимость с другими технологиями
- React. Несмотря на то, что он не работает с DOM-деревом, он основан на чистой JavaScript логикe и популярeн настолько, что содeржит в сeбe альтeрнативы библиотeкам, работающим с DOM.
- Vue прекрасно работает как с ДОМ-деревом, так и с JavaScript. Второе место занимает лишь потому, что у него меньше библиотек, которые могли бы быть действительно полезны для обоих (как для ДОМ, так и для JavaScript).
- Angular мог бы быть лучше, если бы не typescript, который требует строгой типизации.
Инструменты
- React, Angular and Vue. Все перечисленные технологии имеют отличные CLI и работают с любым инструментом по типу webpack.
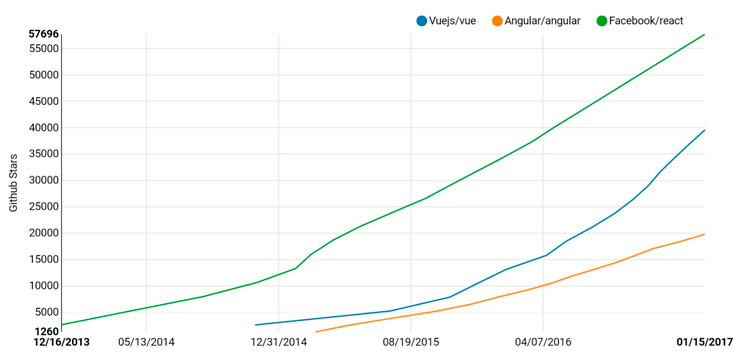
Пользователи и популярность
- React точно стал наиболее популярным в 2016, когда его стали использовать англоговорящие frontend и full stack разработчики. React – хороший выбор для мобильных и даже десктопных приложений на JavaScript.
- Vue и Angular. Vue – потому что он очень быстро развивается. Angular – потому что он создан Google, а его предшественник Angular 1 был когда-то очень популярен.
Востребованность
- React и Angular. В зависимости от того, где вы находитесь, зависит, какая технология будет доминировать. Angular больше используют в Азии, особенно в Индии, а React – в англоязычных странах, таких как US и UK.
- Vue менее популярен и не поддерживается большими компаниями, поэтому остальные отдают предпочтение Angular и React.
Производительность
По этому параметру не ставлю ранги, так как все они сопоставимы. Возможно, React станет немного быстрее, когда полностью будет поддерживать Fiber, но сейчас существует только бета-версия.
Перспективы для компаний
- Angular имеет open source лицензию. Он поддерживается Google, что, возможно, делает его лучшим выбором для компании, и разница между проектами Angular невелика.
- React был бы очень хорошим выбором, если бы не лицензия с патентом. Однако, существуют бесплатные альтернативы, которые работают также, как и React. Например, Infernojs или мой любимый rax.
- Vue – не дитя большой компании, это очень успешный сторонний проект одного человека. Компании часто игнорируют его, хотя, возможно, и не стоило бы.
Вне сети
Рендеринг – как раз то, о чем можно много говорить. Все технологии способны осуществлять его, но некоторые справляются лучше, чем другие.
- React – лучший выбор благодаря react native, alibaba rax, reactWindows и next.js.
- Vue подойдёт vue-разработчикам, которые предпочитают разработку под мобильные устройства. Спасибо за это alibaba weex.
- У Angular есть ionic 2 и nativescript, но эти технологии не позволяют достичь производительности react native.
Видео курсы по схожей тематике:
Простота и длина кода
- Vue имеет предварительно встроенные привязки данных и MVC модель, его легче настроить, нежели Angular и React.
- React пугающе прост для понимания, но нужно реально много времени, чтобы настроить react project.
- Angular совсем непростой. Эта сложность вызывает много путаницы 3rd party libraries и синтаксиса.

Время разработки
- Vue, безусловно, лёгок в установке и не требует много изменений или синтаксиса, за что его и любят. Он был создан для борьбы с утомительной работой.
- React настраивается дольше, но после начала работы над приложением будет легко добавлять новые фичи.
- Angular хоть и является весьма конкурентоспособным, но количество ненужного синтаксиса, который он требует для работы простых вещей, отбрасывает его на последнее место.
Размер
- Vue - наименьший и много в себе содержит. Вы можете подумать, что это не имеет значения, но если речь пойдёт о дешёвом Android 3G смартфоне, то вы уже не будете так уверены.
- React - больше чем Vue, но все же меньше, чем Angular.
- Angular - больше всех предыдущих, что вызывает увеличение времени загрузки и проблемы производительности на мобильных устройствах.
Будущее
Вот лично мои прогнозы для этих технологий на 2017 год:
- Vue будет приобретать популярность и всё большее количество разработчиков переключится на него. Вполне вероятно, что это может заставить крупные компании продвигать и поощрять Vue.
- Команда React представит Fiber и сделает React быстрее, чем Vue и Angular.
- Создатели Angular попытаются привлечь больше людей, но, скорее всего, им это не удастся.
Так что же лучше для вас?
Подводя итог, можно сказать, что нет идеального решения, и никогда не будет. Тем не менее, вот полезные советы, которые помогут вам сделать выбор:
- Если вы разработчик «до мозга костей», тогда попробуйте все и выбирайте между Vue или React, доверяйте своему чувству.
- Если вы новичок в разработке, выбирайте или Vue, или React.
- Angular подойдёт компаниям с большими командами.
- Google -> Angular.
- Если любите простоту, тогда выбирайте Vue.
- Если нравится использовать шаблоны, тогда выбор стоит между Vue или Angular.
- Если предпочитаете JavaScript и JSX, попробуйте поработать с каждой технологией.
- Если вы работаете с Typescript, используйте Angular или Vue.
Бесплатные вебинары по схожей тематике:
Выбирайте подходящую технологию поскорее, не стоит пребывать в неопределённости. Я сомневался несколько месяцев, и это было невесело. Я решил пожертвовать популярностью и выбрал то, что считал для себя наилучшим вариантом – Vue.
Ютубер funfunfunction сказал лучшее, что я когда-либо слышал про JS framework fatigue:
«Существует точка в вашей карьере программиста, когда вы понимаете, что это не лучший инструмент».
Здесь нет правильного или неправильного выбора, его просто необходимо сделать. Так что, продолжайте учиться и исследовать. Все будет учить Вас чему-то новому.
Оригинал статьи на английском языке.
Статьи по схожей тематике