- Что такое адаптивная верстка?
- Преимущества мобильного адаптивного дизайна
- Почему адаптивный дизайн важен для бизнеса
- Как создать адаптивный дизайн
- Плавающая Сетка (Fluid Grid)
- Гибкий текст и изображения
- Медиа-запросы
- Пользовательское тестирование адаптивных сайтов
- Браузерное и устройство-зависимое тестирование на адаптивный дизайн
- Вдохновение от других адаптивных сайтов
- Будущее адаптивного дизайна для мобильных устройств
- Является ли ваш сайт Mobile-Friendly?
- Подводя итоги
- От редакции ITVDN
Еще в 2015 году Google внедрил изменения в алгоритмы своей поисковой системы, которые теперь учитывают адаптированность сайта под мобильные устройства как важный пункт при ранжировании сайта. Дата была удачно названа Мобилгеддон (Mobilegeddon), как сравнение с Армагеддоном. Одно только такое введение требований от поисковиков к наличию мобильной версии сайта может оправдать важность адаптивного дизайна. Проще говоря, веб-сайт должен быть удобным для просмотра на смартфоне.
Требования к адаптивной верстке включают в себя такие элементы дизайна, как:
- читаемый текст без необходимости его увеличения;
- достаточное количество места для целей касания (tap targets);
- отсутствие горизонтальной прокрутки.
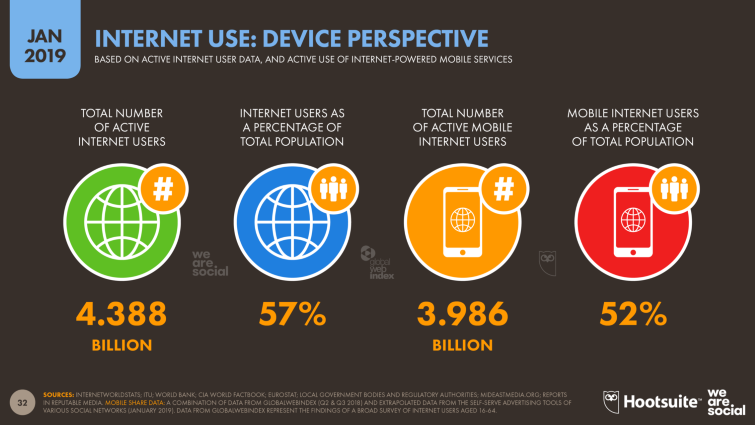
На сегодня уже почти 4 миллиарда пользователей используют смартфоны для серфинга в Интернете.

Веб-сайты, не оптимизированные для всех небольших экранов смартфонов, имеют рейтинг в поисковых системах ниже тех, что выполнены адаптивно.
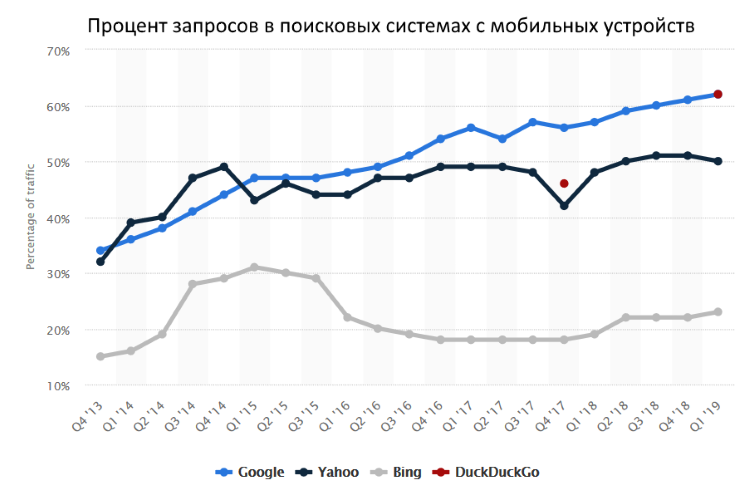
Более 50% поисковых запросов в Интернете теперь происходит с мобильного устройства.
Чтобы ваш веб-сайт мог работать с карманными устройствами (не создавая отдельное приложение), вам для начала стоит признать – адаптивная вёрстка важна для пользователей смартфонов.

Давайте рассмотрим более детально, почему и как это происходит.
Прежде всего ... а что такое адаптивная верстка и мобильный дизайн, и почему вы вообще должны о них заботиться?
Что такое адаптивная верстка?
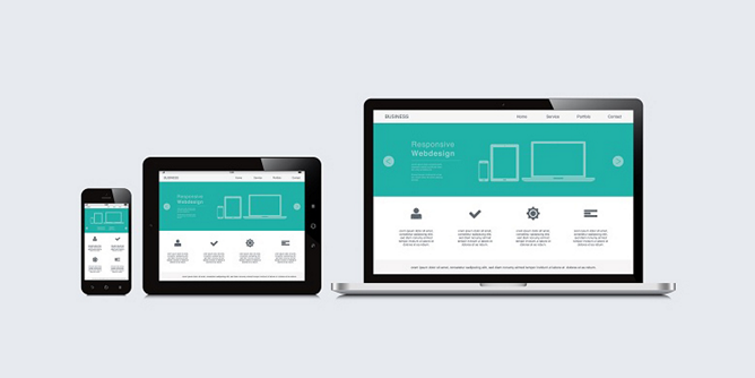
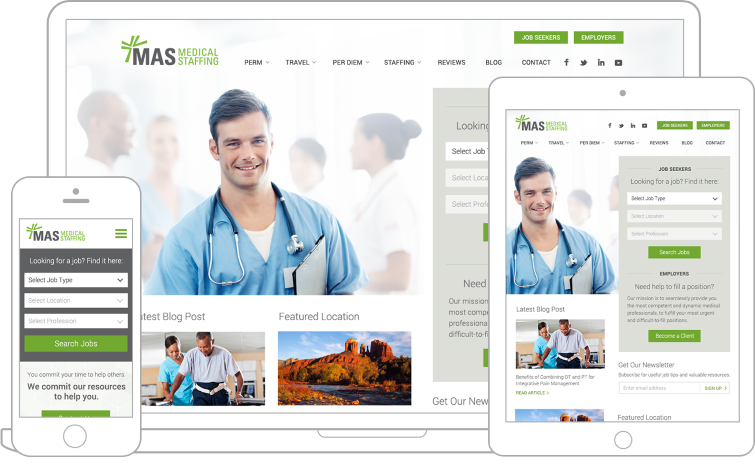
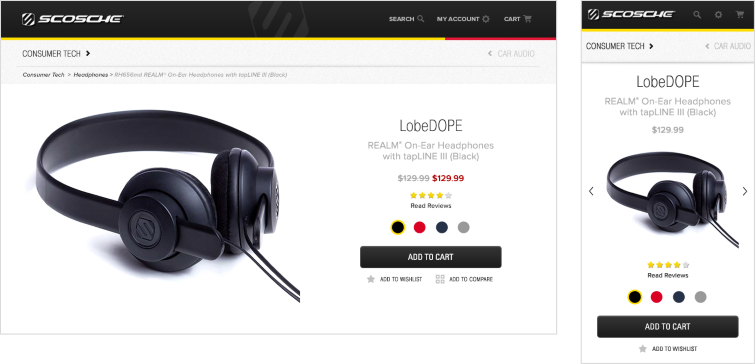
Адаптивный веб-дизайн (RWD - Responsive web design) создает систему, позволяющую одному сайту (с одним URL-адресом и одним источником контента) реагировать и адаптироваться к размерам устройства пользователя. Адаптивный веб-сайт создан с использованием верстки с гибким макетом, который подстраивается под размеры экрана устройства.
По-сути, благодаря адаптивной верстке, ваш веб-сайт будет отлично выглядеть и хорошо работать как на настольном компьютере (или ноутбуке), так и на планшете, и в браузере мобильного телефона.
В прошлом разработчики создавали более одного сайта, для соответствия страниц экранам разных размеров. С учетом того, что на рынке сегодня представлено много типов устройств, это кажется совершенно неэффективным… верно?
Сам термин «адаптивная верстка» был фактически придуман в 2010 году веб-дизайнером Итаном Маркоттом. Сегодня адаптивная верстка в веб-дизайне уже не новая тенденция, а скорее проверенный временем способ мышления, стоящий за созданием сайтов.
На сегодня наличие адаптивного веб-сайта больше не является еще одной возможностью для развития вашей инфраструктуры — это уже необходимость!

Преимущества мобильного адаптивного дизайна
- Преимущество адаптивного макета номер один— это получение гарантии того, что любой пользователь на любом устройстве будет иметь наилучшие возможности взаимодействия с контентом на вашем сайте.
- Адаптивная верстка веб-сайта также является отличным способом улучшить контент на вашем сайте. Вы сможете убедиться, что те, кто использует мобильное устройство, видят всю важную информацию.
- Благодаря особенностям алгоритма Google, адаптивный веб-дизайн повышает видимость сайта в поисковых системах, поскольку он удобен для просмотра на мобильных устройствах.
- Сайт с качественным представлением контента на мобильном устройстве будет находиться в результатах поиска выше, чем сайт, хорошо отображающий контент только на десктопах.
Почему адаптивный дизайн важен для бизнеса
- Расширяется охват клиентов благодаря захвату пользователей небольших устройств (планшетов и смартфонов);
- Постоянный опыт работы с широкой аудиторией, который может увеличить количество потенциальных клиентов, продажи и конверсии;
- Аналитика, отслеживание и отчетность по версиям сайтов для десктопов и мобильных устройств могут быть в одном месте;
- Затраты времени и стоимость управления контентом снижается;
- Более 60 % запросов в Google на конец первого квартала 2019 делаются с мобильных устройств.

Обратите внимание, что есть еще два способа, с помощью которых можно обеспечить взаимодействие пользователя с сайтом через мобильные приложения.
Первый называется динамическим показом (Dynamic Serving), в котором используется один и тот же URL-адрес, но разные коды HTML и CSS. Страницы распознают устройство, на котором они просматриваются, и предоставляют соответствующий код.
Второй способ — это вообще отдельный мобильный сайт. Когда пользователи посещают сайт с мобильного устройства, они отправляются на другой - мобильный URL-адрес. Вам следует выяснить, какой вариант лучше всего подходит для вашего присутствия в Интернете, прежде чем остановиться на одном.
Учтите, что на Google ежедневно приходится более 5,6 миллиардов поисковых запросов.
Рекомендуемая Google конфигурация для сайтов, оптимизированных для смартфонов, - это сайты с адаптивным веб-дизайном.
Google даже предлагает тест на адаптивность сайта под мобильные устройства, чтобы вы могли увидеть, насколько легко посетитель может использовать вашу страницу на мобильном устройстве. Вы просто вводите URL страницы и получаете оценку.

Как создать адаптивный дизайн
Как сделать адаптивную верстку? Есть несколько моментов, о которых стоит подумать при создании адаптивного макета. Это процесс, который требует определенной системы проектирования и иерархии контента среди различных устройств.
Три основных компонента адаптивного веб-дизайна включают в себя:
- Гибкая (плавающая) сетка - fluid grid;
- Гибкий текст и изображения;
- Медиа-запросы.
Рассмотрим каждый из этих элементов детальнее.
Плавающая Сетка (Fluid Grid)
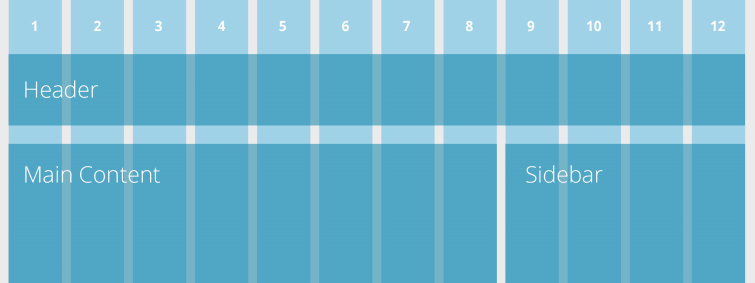
Сетка является ключевым элементом для создания адаптивного макета.
На сегодня сетки уже не являются чем-то новым. Веб-дизайнеры использовали сетки для создания веб-сайтов с самого начала. Однако в прошлом эти сетки имели фиксированную ширину и не позволяли поддерживать плавную компоновку.
Гибкая сетка, используемая для адаптивных веб-сайтов, обеспечит вам гибкость и масштабируемость дизайна. Элементы будут иметь постоянный интервал, пропорции и смогут настраиваться на определенную ширину экрана в процентах.

Гибкий текст и изображения
Способ отображения текста зависит от того, на каком устройстве пользователь просматривает ваш сайт. Однако текст должен оставаться читаемым, несмотря ни на что. На адаптивных веб-сайтах есть возможность увеличить размер шрифта и высоту строки (расстояние между каждой строкой текста) для удобочитаемости.
Гибкий текст и изображения настраиваются в пределах ширины макета, в соответствии с иерархией содержимого, заданной с помощью CSS (таблицы стилей). Текст на сайте с адаптивной версткой теперь может быть разборчивым независимо от устройства конечного пользователя. Благодаря гибкому контейнеру (внутри сетки) текст может переноситься с увеличением размера шрифта на небольших устройствах.
Гибкие изображения могут оказаться более сложными из-за времени загрузки в небольших браузерах устройств. Но эти изображения могут масштабироваться, обрезаться или исчезать в зависимости от того, какой контент необходим для мобильных устройств.

Медиа-запросы
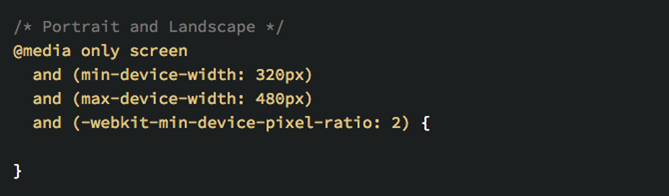
Медиа-запросы - это код, который обеспечивает гибкость макета на адаптивных веб-сайтах. Медиа-запросы определяют код CSS, который будет применен соответственно, в зависимости от размеров и ориентации устройства (например, книжная ориентация iPhone или альбомная ориентация iPad и т. д.).
Видео курсы по схожей тематике:
Медиа-запросы допускают существование несколько макетов дизайна, которые будут использовать одну и ту же HTML-кодированную веб-страницу.

Все три указанных элемента являются основой адаптивной верстки. Однако есть и другие важные средства, которые могут помочь определить акценты и усовершенствовать адаптивный веб-дизайн ваших сайтов для мобильных устройств.
Обратите внимание на:
Пользовательское тестирование адаптивных сайтов
Информация о том, как пользователи взаимодействуют с вашим сайтом, - бесценна и точно стоит того, чтобы заплатить за ее получение.
Существует множество способов провести пользовательское тестирование, чтобы получить максимально полезную обратную связь.
Такие сайты, как UserTesting.com, предоставляют пользователям тестирование за небольшую плату или бесплатно. Различные методы, такие как тестирование in-the-wild и карточная сортировка (Card Sorting), также могут помочь обнаружить неожиданные болевые точки и слабые места в использовании вашего продукта.
Браузерное и устройство-зависимое тестирование на адаптивный дизайн
Убедитесь, что ваш адаптивный дизайн и верстка совместимы со всеми соответствующими браузерами и сохраняет целостность вашего пользовательского опыта и дизайна.
Не полагайтесь только на изменение размеров окна браузера при тестировании адаптивного веб-дизайна для мобильных устройств. Попробуйте просмотреть сайт на как можно большем количестве физических устройств.
Вы будете удивлены тем, что можно обнаружить при переходе от одной операционной системы к другой, от одного устройства – к другому.
Вдохновение от других адаптивных сайтов
Точно также, как и выполняя любой другой дизайн-проект, обратитесь к опыту других людей. Найдите другие адаптивные веб-сайты, которые творчески обыгрывают концепцию адаптивного веб-дизайн.
Задумайтесь над следующими вопросами:
- Какие веб-сайты или приложения вы часто используете на своем мобильном телефоне или других портативных устройствах?
- Почему вы предпочитаете один сайт другим, которые могут предоставлять аналогичные услуги?
- Предпочитаете ли вы использовать их на смартфоне или на настольном компьютере?
Поиск ответов на эти вопросы может помочь вам найти слабые места, которые вы, возможно, никогда не замечали, во время ежедневного использования своего вебсайта.

Будущее адаптивного дизайна для мобильных устройств
Мы знаем, что Google требует следующих оптимизированных элементов для эффективного взаимодействия с пользователями мобильных интерфейсов, используя адаптивный веб-дизайн:
- Текст, с читаемым размером без необходимости его принудительного увеличения;
- Контент, который умещается на экране устройства, без необходимости горизонтальной прокрутки;
- Ссылки и кнопки, расположенные на достаточном расстоянии друг от друга, чтобы не было затруднений в работе с интерфейсом;
- Разумное время загрузки страниц;
- Не используйте Flash!
Эти правила адаптивной верстки очень важно соблюдать.
Рост числа мобильных устройств — это только начало перехода к более удобному использованию Интернета. Нужно быть уверенными, что пользователи могут просматривать ваш сайт в любом месте на любом устройстве, самые разнообразные мобильные носимые устройства становятся все более популярными.
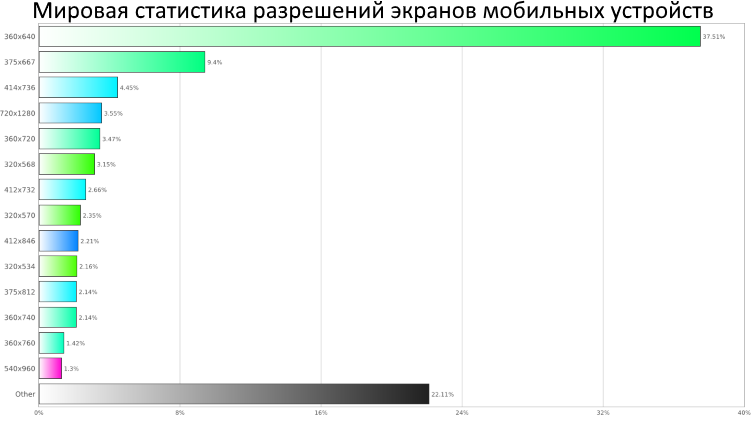
Важным моментом будет учитывать современные размеры гаджетов, чтобы понимать в вашей адаптивной верстке какие разрешения учитывать. К примеру, на 2019 год все еще лидирующим остается разрешение экранов - 360х640.

Является ли ваш сайт Mobile-Friendly?
Пройдите тест Google, чтобы узнать, насколько адаптирован ваш сайт для мобильных устройств.
Ваш сайт получил зеленый свет? Отлично, значит вы прошли тест Google на адаптивность. Вы уже прочитали выше причины, почему адаптивный дизайн важен для пользователей вашего сайта.
Вместо зеленого видите большие красные иксы? Значит вам следует начать предпринимать определенные шаги для оптимизации работы вашего сайта под пользователей мобильных устройств.
Помните, что изменения в алгоритмах Google и требованиях к адаптивному дизайну в настоящее время мало учитывают планшеты, но, если вы сделаете ваш сайт полностью адаптивным - вы будете впереди тех конкурентов, которые этого еще не сделали!
Подводя итоги
Согласно требованиям сегодняшнего времени, ваш веб-сайт должен отлично выглядеть и хорошо работать как на настольном компьютере, так и на планшете, и в браузере смартфона. Адаптивный веб-дизайн может помочь вам достичь этого.
В этой статье мы ответили на общий вопрос «что такое адаптивный дизайн?». Есть три компонента адаптивного веб-дизайна: плавающая сетка, гибкий текст и изображения и медиазапросы.
Помните о важности адаптивного веб-дизайна для вашего бизнеса.
Выполнение вашего сайта по всем правилам адаптивной верстки поможет вам:
- Увеличить охват потребителей на всех устройствах;
- Поддерживать постоянный качественный пользовательский опыт, который увеличивает удержание аудитории на сайте;
- Консолидировать данные аналитики, отслеживания и отчетности;
- Сократить время и стоимость управления контентом;
- Конкурировать в своей отрасли с другими брендами.
Бесплатные вебинары по схожей тематике:
Google привлекает к коммерческим сайтам более 85% трафика мобильного поиска и рекомендует применять на ваших сайтах адаптивный дизайн. Поскольку адаптивный веб-дизайн удобен для мобильных устройств, он помогает улучшить видимость в поисковых системах, что, в свою очередь, может увеличить количество посетителей вашего сайта.
Увеличение трафика приводит к лучшей генерации потенциальных клиентов, дополнительным конверсиям и увеличению продаж - три основные причины, по которым вам нужен адаптивный веб-дизайн!
От редакции ITVDN
Мы с вами рассмотрели необходимость адаптивной верстки для каждого современного сайта. Такой подход является конкурентным преимуществом для компании из любой сферы бизнеса. Если говорить о разработчике, то навыки создания адаптивных web-сайтов будут существенным конкурентным преимуществом при поиске работы. Специальные знания и навыки вы можете получить, обучаясь по видео курсам ITVDN. В первую очередь это курсы:
Практический курс по верстке лендинга
Создание адаптивного сайта с Bootstrap 3
Также вам могут быть интересны другие курсы и технологии, которые входят в программу обучения по специальностям Верстальщик сайтов и FrontEnd разработчик.
По материалам статьи за авторством Сони Грегори.
Статьи по схожей тематике