Введение
Подошел к концу 2014 год и самое время спросить себя: «Какие тенденции будут преобладать в сфере веб-разработки в 2015 году?». Представляем вашему вниманию подборку трендов, которые, по нашему мнению, будут популярны в следующем году.
1. Адаптивный дизайн
Вместе с ростом популярности на планшеты начал расти спрос на адаптивный дизайн, сегодня это - неотъемлемая часть любого сайта. С помощью “Responsive Design” пользователь сможет спокойно просматривать Ваш сайт на любом девайсе, будь то PC или мобильный телефон. Зачем Вам адаптивный дизайн? Ответ простой, сейчас все больше пользователей просматривают новости через разные устройства с разным расширением экрана, поэтому выбор ресурса напрямую зависит от удобства его использования на всех носителях. Главный критерий выбора – ширина контента не должна превышать ширину экрана, иначе пользователю будет неудобно воспринимать информацию и он к вам больше не вернется.

2. Плоский дизайн (Flat Design)
Плоский дизайн начал набирать свою популярность после релиза Windows 8, благодаря компании Microsoft и ее Metro-стилю. Концепция плоского дизайна заключается в том, что двухмерные изображения не перегружают восприятие пользователя и уменьшают загруженность ресурса. В плоском дизайне отсутствуют лишние эффекты: тени, блики и градиенты, в противовес им выдвигаются яркие цветовые решения.

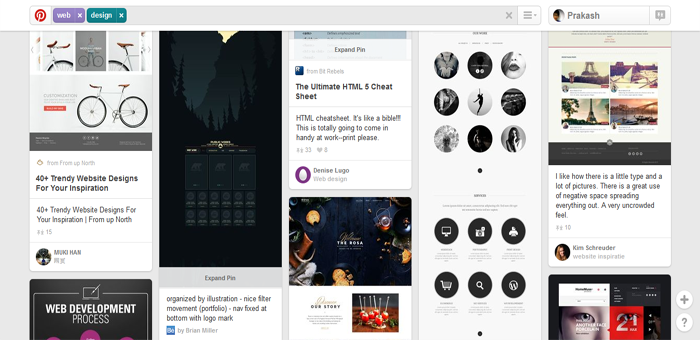
3. Карточный дизайн
Карточный дизайн — это способ подачи контента на страницах сайта. Каждая карточка содержит в себе определенную информацию, это дает ресурсу возможность концентрировать внимание пользователя и легко группировать содержимое сайта. Главное преимущество данного типа дизайна — это легкость взаимодействия пользователя с Вашим сайтом, ведь карточки легко можно опубликовать на своей странице в социальных сетях, сохранить в избранное или прокомментировать. Первопроходцами карточного дизайна считаются Pinterest и Google+. Благодаря своей отзывчивости и адаптивности все больше сайтов переходит на карточный дизайн.
Видео курсы по схожей тематике:

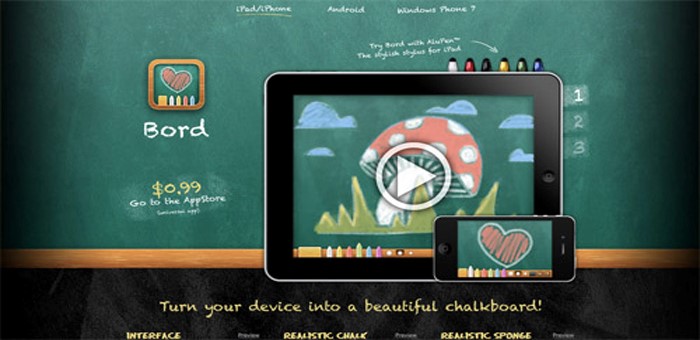
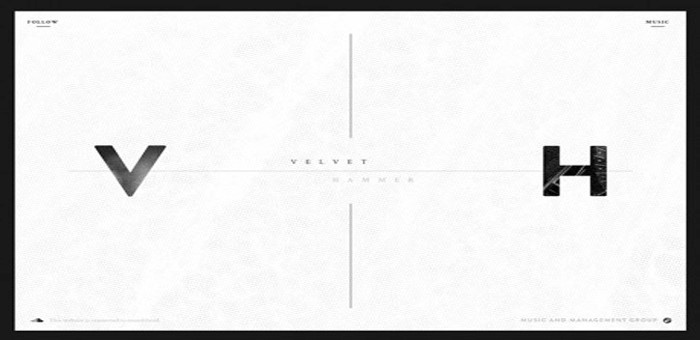
4. Фоновые изображения и видео
За последнее время все большую популярность набирают ресурсы с широкоформатным изображением или видео на фоне, с небольшой цитатой поверх него. Этот прием идеально подходит для сайта-портфолио или сайта-визитки.

5. Рисованные иллюстрации и шрифты
Сайты с рисованной типографикой или иллюстрациями подкупают своей неповторимостью. Все больше сайтов начали использовать в своем дизайне элементы, разработанные вручную, именно под определенный проект. Эти детали делают сайт уникальным и запоминающимся, пользователю приятней пользоваться таким сайтом, он захочет рассказать о нем другу и обязательно вернется сам.

6. SVG иконки и анимации
SVG — это специальный язык разметки векторной графики, который разрабатывается W3C с 1999 года. Возможность создавать SVG изображения доступна в большинстве векторных редакторов: Illustrator, Corel Draw или Sketch. SVG-графика часто используется для создания иконок, они выглядят качественней и легко адаптируются под разные расширения экрана. И напоследок, с помощью SVG можно создавать анимированные иконки.
Бесплатные вебинары по схожей тематике:

Источник: http://www.sevensignature.com/blog/articles/top-10-sign-things-come-2015-web-design-trends/
Статьи по схожей тематике