Введение
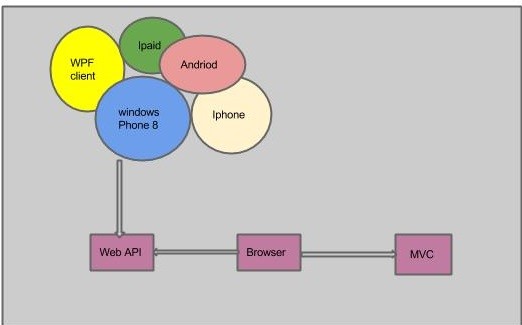
ASP.Net Web API – это основа создания HTTP услуг широкого спектра клиентов, таких как браузеры, мобильные телефоны, планшеты и так далее. API должна быть совместима с современными браузерами, чтобы использовать эти услуги в простой форме. Мы можем быстро и просто сбрасывать служебные данные в браузер, а также приложения.
Необходимость в Web API
Если Вы нуждаетесь в Web Service и Вам не нужно SOAP, то API ASP.Net –лучший выбор. Он строит простые HTTP сервисы, основанные на базе существующей WCF. ASP.Net Web API на основе HTTP легко определяются. У них открытый исходный код. Легкая архитектура подходит для устройств с ограниченной шириной полосы, например, смартфонов.
Создание простой Web API в ASP. NET MVC 6
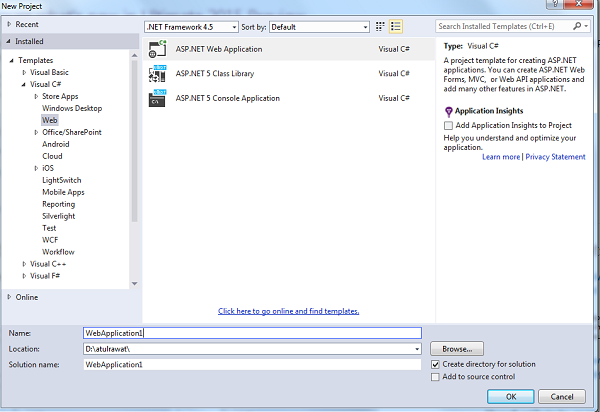
Запустите Visual Studio 2015 Preview. В меню Файл выберите New > Project. В диалоговом окне New Project нажмите Tempates > Visual C# > Web и выберите ASP. NET шаблон проекта Web-приложений. Назовите проект "WebApplication1" и нажмите OK.

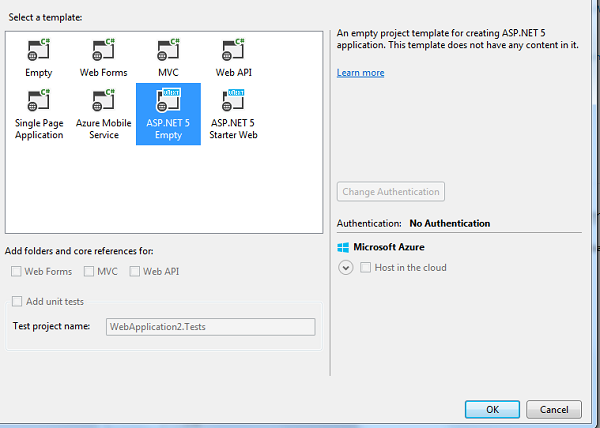
В диалоговом окне New ASP.NET Project выберите "ASP.NET 5.0 Empty” шаблон.

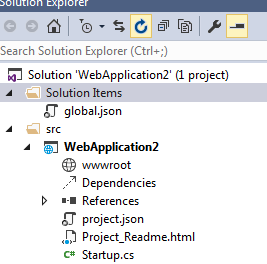
Проект включает в себя следующие файлы:

Global.json содержит настройки решения. В project.json находятся настройки проекта. Project_Readme.html – read me файл. Startup.cs содержит встроенный код конфигурации.
Откройте файл Project.json. Добавьте библиотеки классов (class libraries) в разделе зависимостей (dependencies).
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-beta1",
" "Microfost.AspNet.Diagnostics": "1.0.0-beta1"
}
Затем откройте Startup.cs с кодом, показанным ниже.
public class Startup
{
public void Configure(IApplicationBuilder app)
{
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940
app.UseWelcomePage();
// app.UseMvc();
}
}
После отладки Visual Studio перейдите на http://localhost:port/ в браузере.

Создание Web API
Мы создадим Web API, чтобы упорядочить список клиентских продуктов. Сначала нужно добавить ASP.Net MVC6 в приложение.
Добавьте пакет MVC6 в список зависимостей в Project.json. Используйте код ниже.
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-beta1",
"Microsoft.AspNet.Diagnostics": "1.0.0-beta1",
"Microsoft.AspNet.Mvc": "6.0.0-beta1"
}
Затем добавьте MVC в request pipeline в Startup.cs.
- Добавьте Using для Microsoft.Framework.DependencyInjection.
- Добавьте следующий метод в Startup класс.
using System;
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Http;
using Microsoft.Framework.DependencyInjection;//add new
namespace WebApplication1
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseWelcomePage();
app.UseMvc();
}
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
}
}
Добавьте модель
using System;
using System.ComponentModel.DataAnnotations;
namespace WebApplication1.Model
{
public class Customer
{
public int CustomerId { get; set; }
[Required]
public string Name { get; set; }
}
}
Добавьте контроллер
using Microsoft.AspNet.Mvc;
using System.Collections.Generic;
using System.Linq;
using WebApplication1.Model;
namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
static readonly new List<Customer> _items = new List<Customer>()
{
new Customer { CustomerId = 1, Name = "Henry" },
new Customer { CustomerId = 2, Name = "John" },
};
public IEnumerable<Customer> Get()
{
return _items;
}
public IActionResult GetById(int id)
{
var its = _items.FirstOrDefault(x => x.CustomerId == id);
if (its == null)
{
return HttpNotFound();
}
return new ObjectResult(its);
}
public void CreateCustomer([FromBody] Customer item)
{
if (!ModelState.IsValid)
{
Context.Response.StatusCode = 400;
}
else
{
item.CustomerId = 1 + _items.Max(x => (int?)x.CustomerId) ?? 0;
_items.Add(item);
string url = Url.RouteUrl("GetByIdRoute", new { id = item.CustomerId },
Request.Scheme, Request.Host.ToUriComponent());
Context.Response.StatusCode = 201;
Context.Response.Headers["Location"] = url;
}
}
public IActionResult DeleteItem(int id)
{
var item = _items.FirstOrDefault(x => x.CustomerId == id);
if (item == null)
{
return HttpNotFound();
}
_items.Remove(item);
return new HttpStatusCodeResult(204);
}
}
}
Видео курсы по схожей тематике:
Бесплатные вебинары по схожей тематике:
Выше описывается класс HomeController.
Маршрутизация
Атрибут маршрутизации определяет URL шаблоны контроллера.
[Route("api/[controller]")]
Методы HTTP
[HttpGet], [HttpPost] и [HttpDelete] – атрибуты, определяющие методы HTTP для контроллера.
public IEnumerable<Сustomer> Get() { } //[HttpGet]
public IActionResult GetById(int id) { } //[HttpGetbyid}
public void СreateСustomer([FromBody] Сustomer item) { } // [HttpPost]
public IActionResult DeleteItem(int id) { } //[HttpDelete]
{Customerid: int} int ограничивает переменную до соответствия целому числу, чтобы URL-адреса совпадали.
http://localhost/api/home/1
http://localhost/api/home/42
Из этой статьи Вы узнали, как создавать Web API в MVC 6, используя модели, контроллер и HTTP методы.
Источник: http://www.c-sharpcorner.com/UploadFile/85ed7a/create-web-api-in-mvc-6/
Статьи по схожей тематике