Введение
10 лет назад трудно было вообразить, что разработка ASP.NET веб-приложений вне интегрированной среды разработки Visual Studio .NET буде возможна. Но в прошлом году произошли изменения. В апреле 2014 года на конференции разработчиков (Build) Microsoft анонсировал запуск нового легкого кросс-платформенного кодового редактора для разработки современных веб-приложений под именем Visual Studio Code.
Visual Studio Code
Visual Studio Code свободна для скачивания с официального сайта. Работаете ли Вы на Linux, Mac или Windows – не имеет значения. Вы можете скачать и запустить VS код на своей платформе.
Установка Visual Studio Code довольно проста, но если Вы застрянете, то всегда можете просмотреть документацию по установке.
Visual Studio Code является просто редактором кода на файловой основе и не имеет всех преимуществ полной интегрированной среды разработки Visual Studio .NET. Он легче по дизайну. Тем не менее, у редактора есть множество особенностей, которые поддерживают такие технологии, как IntelliSense для дополнения кода, Peek Definition для быстрого взгляда на функциональный код без навигации, реорганизацию кода и прочие. Visual Studio Code также поддерживает множество языков, например CoffeeScript, F#, Go, Jade, Java, Handlebars, Powershell и Python, для примера. Вы можете проверить языковую поддержку здесь.
Также Visual Studio Code способен поддерживать такие среды выполнения, как ASP.NET 5 и Node.JS. Если Вы их используете для веб-разработки с Microsoft Stack, можете быть уверенны, что ASP.NET 5 (новая версия ASP.NET) сейчас поддерживает кросс-платформенную разработку. Это значит, что можно разрабатывать ASP.NET-приложение в среде Linux, Mac или Windows так же, как и запускать его в любой из них. И Вам даже не нужно иметь интегрированную среду разработки Visual Studio .NET, чтобы сделать это.
Visual Studio Code – это все, что вам нужно, чтобы начать работать с ASP.NET 5, и это здорово!
Установка ASP.NET 5 & DNX (среды выполнения .NET):
ASP.NET 5 был построен с нуля, чтобы убедиться, что он придерживается современной парадигмы веб-приложений, и что приложения, разработанные с его помощью являются «облачными». Ключевыми аспектами ASP.Net 5 являются гибкость и модульность – он предлагает минимальные накладные расходы и позволяет нам выбирать только то, что мы хотим в рамках нашего веб-приложения.
DNX расшифровывается как Dot Net eXecution Environment.
Что такое Yeoman?
Если Вы работали в интегрированной среде разработки Visual Studio .NET, Вам будет интересно: «Есть ли здесь File > New > ASP.NET шаблон проекта?» Visual Studio Code является редактором кода на файловой базе, так что Вы можете просто открыть файл и начать редактирование. Кроме того, нужны поддерживающие средства, чтобы работать с исполняемым шаблоном ASP.NET.
Yeoman является популярным консольным инструментом для автоматического построения структуры проекта, а также обеспечивает базовым ASP.NET шаблоном для старта. Yeoman может быть установлен с помощью NPM, но для начала надо установить Node.JS.
Если у Вас нет Node в системе, можете установить его. Кроме Yeoman, Вам также нужны другие поддерживающие средства, такие как генератор ASP.NET, исполнитель задач Grunt и Bower. Вы можете выполнить это за одну команду. В командной строке набрать следующую команду и нажать enter:
npm install –g yo grunt-cli generator-aspnet bower
Теперь Вы можете строить веб-приложения.
Создание веб-приложения
Разберем пошагово, как построить структуру проекта нового ASP.NET 5 веб-приложения.
1. Откройте командную строку и перейдите в папку, где Вы хотите создать свое новое веб-приложение.
2. Введите в командную строку следующую команду:
yo aspnet
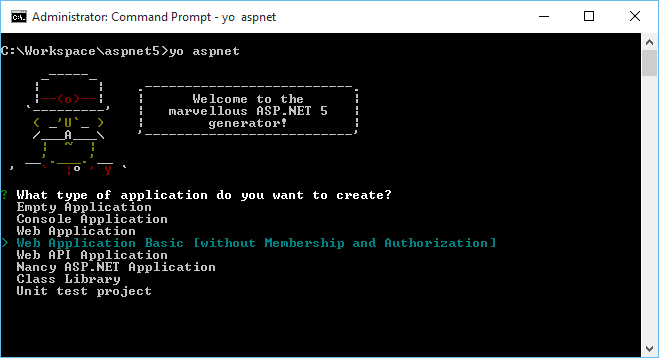
3. Yeoman отобразит варианты приложений для генератора aspnet. Возможные варианты:
- консольное приложение
- веб-приложение
- основное веб-приложение (без членов/аутентификации)
- веб-приложение API
- Nancy ASP.NET приложение
- библиотека классов
- тестовый проект Unit
Выберите сейчас основное приложение. Используйте клавиши со стрелками для выбора опции и нажмите enter.

4. Дальше нам нужно назвать веб-приложение. Используем HelloWorld как имя нашего образца ASP.NET 5 веб-приложения. Введите имя и нажмите enter. Yeoman построит структуру проекта.
5. Каталог, в котором будет создано наше веб-приложение будет иметь то же имя, что мы дали только что Yeoman. В данном случае - “HelloWolrd”.
cd HelloWorld
6. Через командную строку откройте Visual Studio Code
code
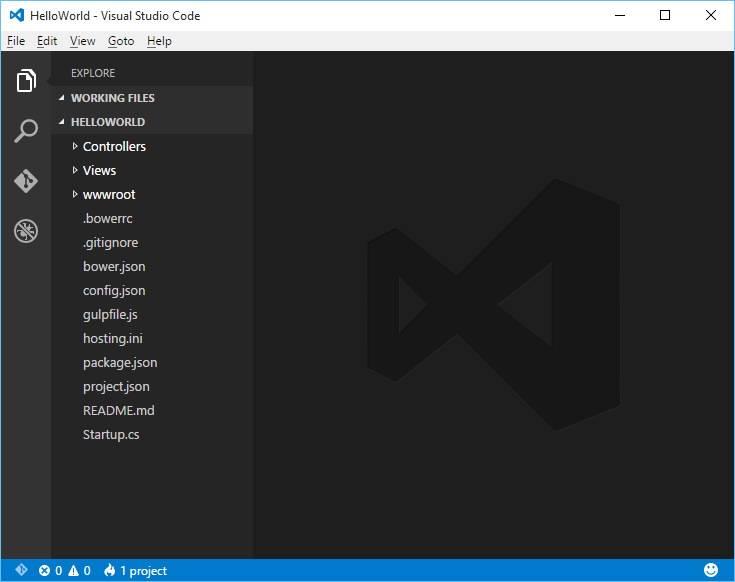
7. Visual Studio Code запустит проект HelloWorld. Файлы в проекте будут отображаться в окне Проводника.

8. В редакторе Visual Studio Code выберите View > Command Palette option
и в командной палитре введите следующую команду:
dnx: dnu restore - (HelloWorld)
Выше написанная команда restore устанавливает нужные NuGet пакеты, необходимые для запуска веб-приложения. Она запустит командную строку, куда будут загружаться все пакеты. После выполнения будет получено сообщение, что загрузка завершена.
Видео курсы по схожей тематике:
Запуск веб-приложения
Теперь, когда мы успешно создали веб-приложение, пришло время запустить его и посмотреть на результат.
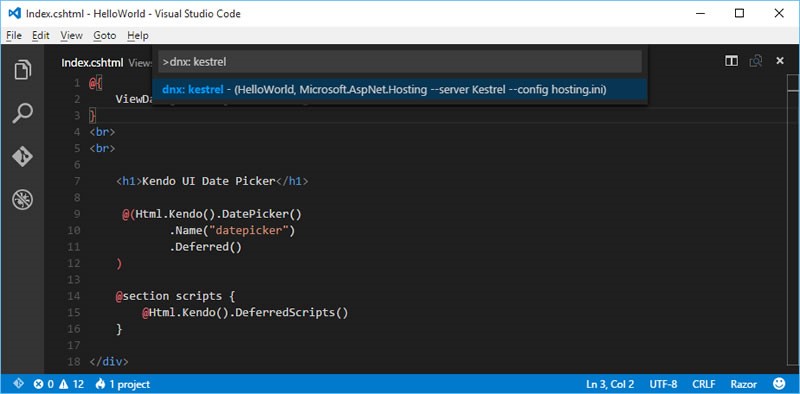
1. В Visual Studio Code откройте Command Palette, выбрав View > Command Palette. Введите следующую команду для запуска приложения:
dnx: kestrel -(HelloWorld,Microsoft.AspNet.Hosting--server Kestrel–config hosting.ini
Примечание: Когда Вы начинаете набирать команду, командная палитра подскажет Вам полную команду в списке. Вы можете выбрать команду из списка и команда будет выполнена.

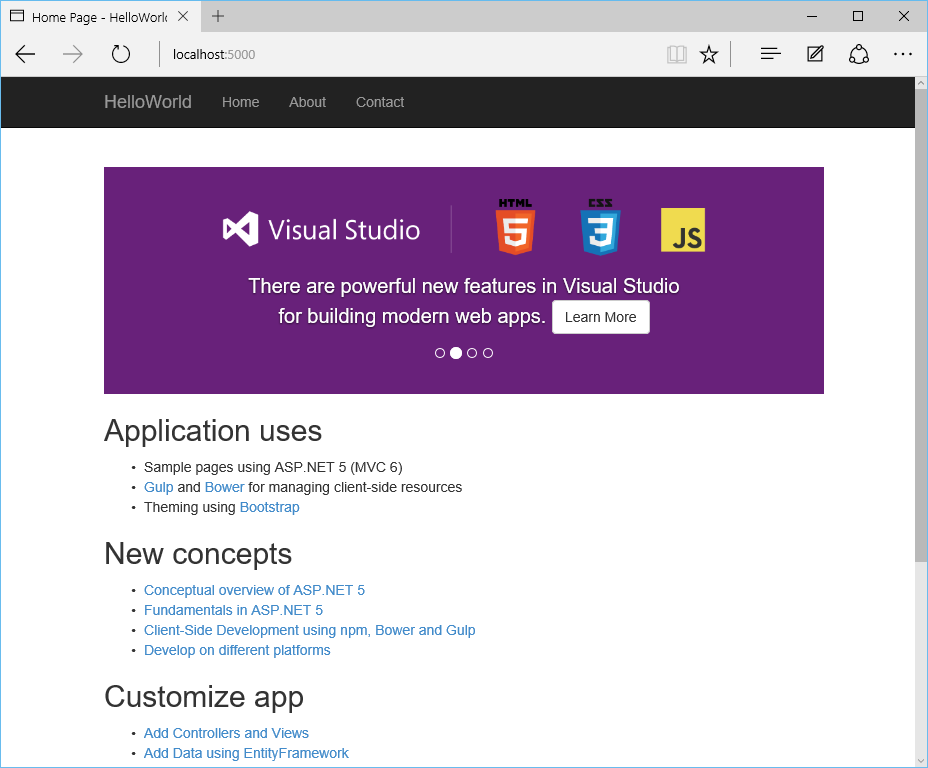
2. Откройте браузер и перейдите по ссылке http://localhost5000

Мы только что создали ASP.NET веб-приложение вне интегрированной среды разработки Visual Studio. Фактически, в настоящее время ASP.NET больше не только в Windows. Мы переходим на кросс-платформу – как с точки зрения разработки, так и размещения.
Интеграция Telerik UI для набора ASP.NET MVC
Teleric предлагает пользовательский интерфейс, известный как UI для ASP.NET MVC. Он произошел от Kendo UI и предусматривает HTML-помощников, которых называют “Kendo UI wrappers.” Они упрощают работу с элементами управления Kendo UI и ускорят вашу разработку.
Представим пошагово добавление пользовательского интерфейса для ASP.NET MVC в наш проект:
1. Откройте файл project.json и в узле (“dependencies”) добавьте Kendo (в настоящее время доступна бинарная версия Kendo Mvc – 2015.2.805).
"dependencies":{
...
"Kendo.Mvc":"*"
}
2. Дальше откройте Startup.cs и найдите метод “ConfigureServices”. Добавьте следующий фрагмент в метод.
//Register UI for ASP.NET MVC Helpers
Services.AddKendo();
3. Затем откройте ~/Views/_ViewImports.cshtml и импортируйте пространство имен Kendo.Mvc.UI.
@using Kendo.Mvc.UI
4. Скопируйте Kendo UI ресурс с клиентской стороны. Для этого Вам нужно установить пакет Kendo UI Professional (Commercial Package). Его можно установить через Bower с помощью следующей команды:
bower install https://bower.telerik.com/bower-kendo-ui.git
Пакет Kendo UI Professional Bower размещается в частном git-хранилище и требует активировать аккаунт Telerik. Во время установки Вам предложат ввести пароль несколько раз.
Bower установит пакет Kendo UI Professional как “kendo-ui” в папку wwwroot/lib.
5. Дальше нам необходимо зарегистрировать скрипты Kendo UI и стили в ~/Views/Shared/_Layout.cshtml.
<head>
...
<link rel="stylesheet" href="~/lib/kendo-ui/styles/kendo.common-bootstrap.min.css" />
<link rel="stylesheet" href="~/lib/kendo-ui/styles/kendo.bootstrap.min.css" />
<link rel="stylesheet" href="~/lib/kendo-ui/styles/kendo.dataviz.bootstrap.min.css" />
head>
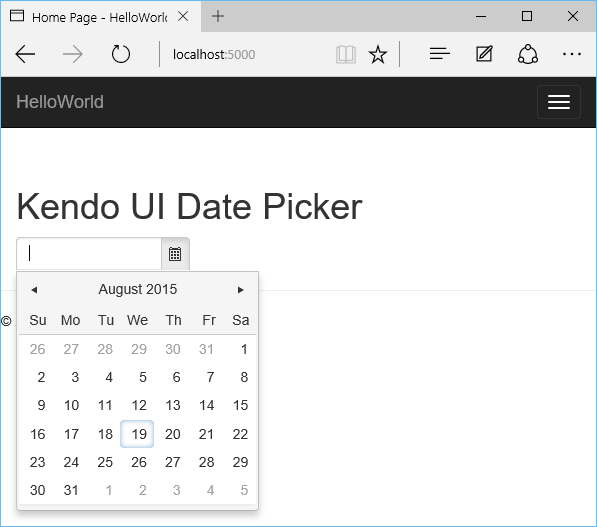
6. Теперь давайте используем виджет Kendo UI в одном из видов. Мы будем использовать виджет Kendo UI DatePicker. Откройте ~/Views/Home.Index.cshtml и добавьте следующий фрагмент:
Бесплатные вебинары по схожей тематике:
<body>
...
<script src="~/lib/kendo-ui/js/kendo.all.min.js">script>
<script src="~/lib/kendo-ui/js/kendo.aspnetmvc.min.js">script>
@RenderSection("scripts", required: false)
body>
7. Запустите веб-приложение через dnx: kestrel команду, что мы использовали ранее. Результат представлен ниже.

Заключение
Готово. У нас есть законченное веб-приложение ASP.NET 5, интегрированное с Telerik UI для ASP.NET MVC виджетов, разработанное только использованием Visual Studio Code с поддержкой таких инструментов, как Yeoman и Bower.
Надеемся, Вам понравилось!
Источник - http://developer.telerik.com/featured/developing-asp-net-5-web-apps-with-visual-studio-code/
Статьи по схожей тематике