Введение:
Адаптивный веб-дизайн – это один из главных показателей качества сайта, который отвечает за корректность его отображения на разных устройствах в виде динамических изменений под заданные размеры окна браузера.

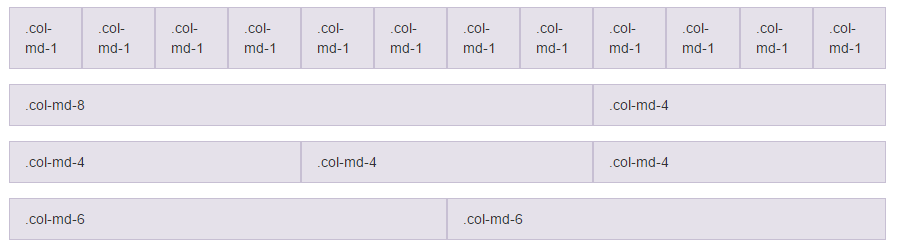
Для создания адаптивных веб-страниц Вам стоит ознакомиться с реализованной Bootstrap системой разметки - «сетка» (Bootstrap grid). Сетку формируют 12 отдельных столбцов, которые также могут использоваться группами для создания более широких колонок.
Система разметки Bootstrap является адаптивной, вследствие чего столбцы перестроятся в соответствии с размером экрана.
Сетка включает в себя такие классы:
- xs (для телефонов) – менее 768px
- sm (для планшетов) – от 768px
- md (для ПК и ноутбуков) – от 992px
- lg (для ПК с мониторами большой диагонали) – от 1200px
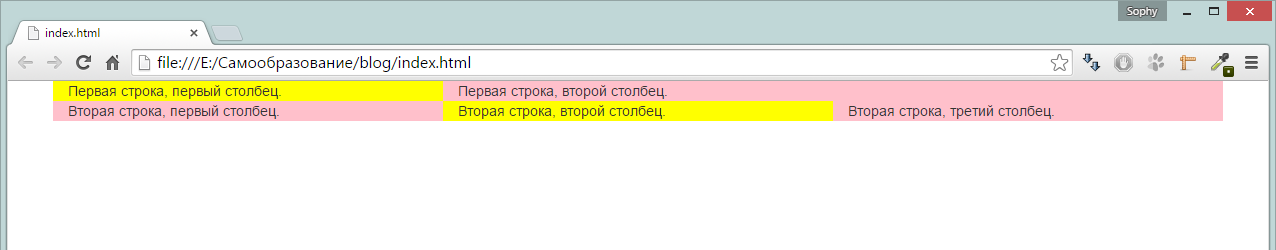
Наглядный пример разметки страницы на строки и столбцы для отображения на ПК:

В коде это может выглядеть так:
<div class="row">
<div class="col-sm-4">.col-sm-4 div>
<div class="col-sm-4">.col-sm-4 div>
<div class="col-sm-4">.col-sm-4 div>
div>
Или так:
<div class="row">
<div class="col-sm-4">.col-sm-4 div>
<div class="col-sm-8">.col-sm-8 div>
div>
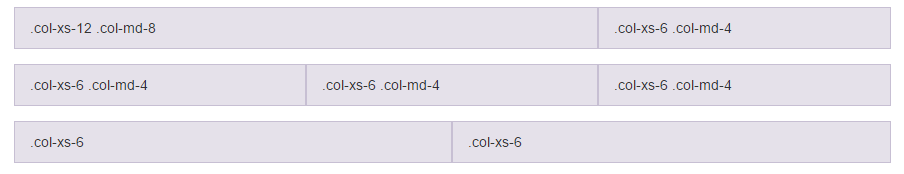
К столбцам можно применять несколько классов, что укажет, как именно они перестроятся при просмотре на устройствах с разными размерами экранов.

К примеру:
<div class="row">
<div class="col-md-4 col-sm-12 col-sm-12">
Responsive block 1
div>
<div class="col-md-8 col-sm-12 col-sm-12">
Responsive block 2
div>
div>
Рассмотрим первый пример.
Первым делом, откройте предпочтительную Вам среду разработки и создайте файл index.html. Далее потребуется подключить сам Bootstrap. Есть два варианта подключения:
Вашего файла соответствующие-и;следующий код:
Вашего файла соответствующие-и;следующий код:
- скачать .zip с официального сайта(http://getbootstrap.com/) и добавить в
- воспользоваться более быстрым способом и просто подключить с помощью CDN добавив в
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js">script>
Далее, создадим контейнер, который послужит оберткой для дальнейшего кода.
В Bootstrap существуют два класса контейнеров: “container” и “.container-fluid”. Сразу скажу о том, что адаптивности, как таковой, мы добьемся, используя контейнер как первого, так и второго типа. Различие между ними состоит в том, что “.container” будет имеет фиксированную максимальную ширину, в то время как “.container-fluid” является “резиновым” и растягивается на всю ширину экрана. Подробнее о контейнерах можно прочесть на сайте (http://getbootstrap.com/css/#grid) в разделе Containers.
Давайте рассмотрим, как это работает на примере.
Пример:
Создадим
и добавим в него две строки (
Код выглядит так:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js">script>
head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-4 col-sm-4" >
Первая строка, первый столбец.
div>
<div class="col-md-8 col-sm-8" >
Первая строка, второй столбец.
div>
div>
<div class="row">
<div class="col-md-4 col-sm-12" >
Вторая строка, первый столбец.
div>
<div class="col-md-4 col-sm-12" >
Вторая строка, второй столбец.
div>
<div class="col-md-4 col-sm-12" >
Вторая строка, третий столбец.
div>
div>
div>
body>
html>
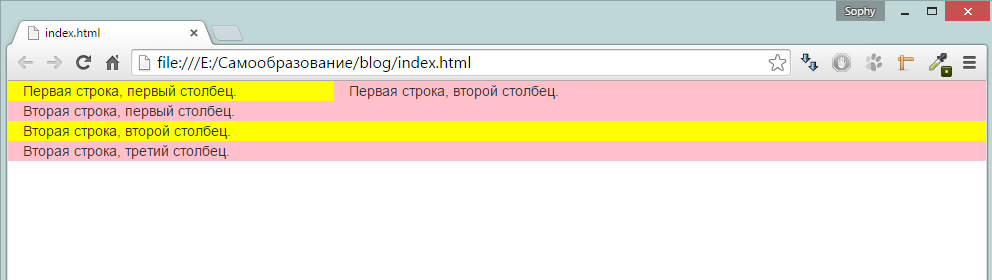
Давайте откроем пример в браузере и посмотрим на результат. Мы видим, что ширина содержимого страницы фиксированная и не растягивается на всю ширину окна.

Для того чтобы увидеть, как перестраиваются столбцы, нужно изменить размер окна браузера.
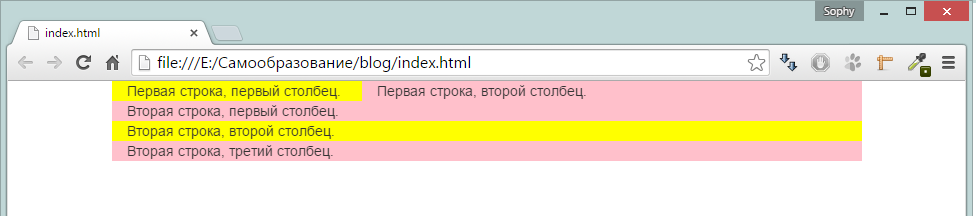
Сперва столбцы перестроятся так:

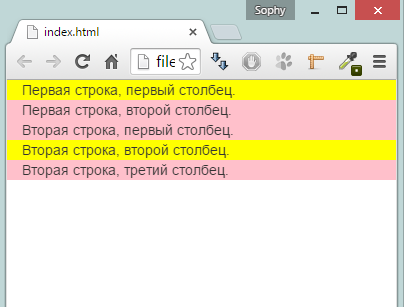
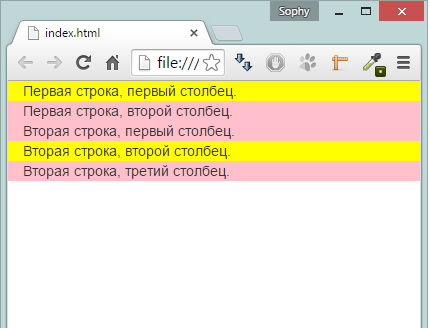
А затем так:

Теперь давайте изменим класс нашего

Попробуйте изменить размеры окна и посмотрите, как перестраиваются столбцы.
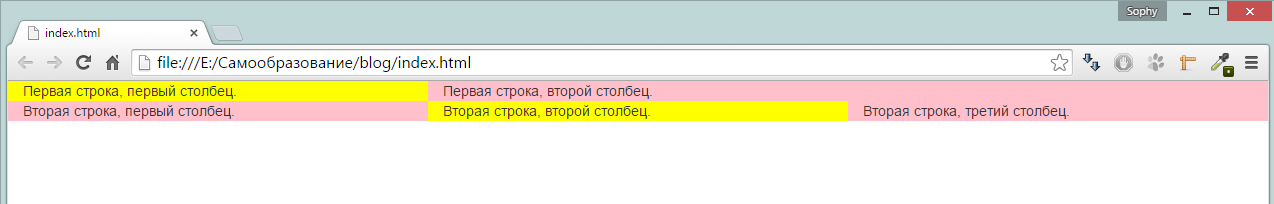
Результат после изменений выглядят так:


Разобравшись с различиями между этими двумя классами контейнеров, можно приступить к работе с самой сеткой.
Предлагаю рассмотреть адаптивность системы разметки Bootstrap на примере создания формы регистрации пользователя.
Второй пример:
Создадим html страницу со стандартной структурой. Между тегами
вставляем
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js">script>
<title>Our registration formtitle>
head>
<body>
<div class="container">
div>
body>
html>
Теперь мы можем начать работу непосредственно над нашей формой. Добавим в контейнер
Здесь “col-xs-12 col-sm-6 col-md-4” - уже знакомые нам классы, которые будут задавать ширину формы при разных размерах экрана.
Акцентирую внимание на классах “col-sm-offset-3 col-md-offset-4”. Подобные классы “col-md-offset-*” используются для смещения колонок, задавая отступ слева от столбца, к которому они применены на «*» количество колонок. В нашем примере будет сделан отступ шириной в 3 колонки при размере экрана менее 768px, и отступ размером в 4 колонки при размере экрана от 992px.
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4 col-sm-offset-3 col-md-offset-4">
div>
div>
div>
Нашу форму следовало бы упаковать в компонент-панель (для удобства). За это отвечает класс “panel”. Применим его к
с примененным к ним классом “panel-title”.
<div class="container">
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4 col-sm-offset-3 col-md-offset-4">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Registration formh3>
div>
div>
div>
div>
div>
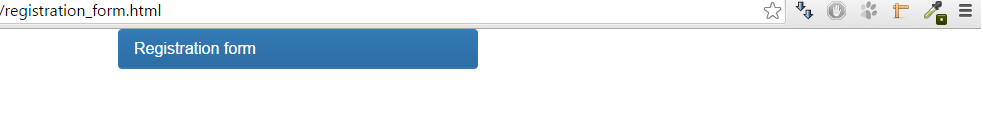
На данном этапе наша форма в браузере будет выглядеть так:

После
В нашей форме будут такие поля:
- Имя
- Фамилия
- Пароль
- Поле для повторного введения пароля, как его подтверждение
В качестве поля ввода мы будем использовать тег с атрибутом type, установленным разными значениями. Нужно отметить, что я использую HTML5, в котором для данного атрибута добавлены определенные значения для адресов электронной почты. Подробнее об этом вы сможете узнать из статьи (http://htmlbook.ru/html/input/type).
Также нам понадобится кнопка для подтверждения ввода и дальнейшей отправки информации о пользователе на сервер. В Bootstrap имеется специальный класс “btn” для создания кнопок.
Реализуем кнопку с помощью тега с атрибутом “submit” и классами “btn btn-info”, где класс “btn-info” задает кнопке синий цвет. Подробнее о кнопках вы сможете прочесть на сайте в разделе Buttons.
Нам нужно добавить три
Код выглядит так:
<div class="panel-body">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6">
<input type="text" class="form-control input-sm" placeholder="First name">
div>
<div class="col-xs-12 col-sm-6 col-md-6">
<input type="text" class="form-control input-sm" placeholder="Last name">
div>
div>
<div class="row">
<input type="email" class="form-control input-sm" placeholder="Email">
div>
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6">
<input type="password" class="form-control input-sm" placeholder="Password">
div>
<div class="col-xs-12 col-sm-6 col-md-6">
<input type="password" class="form-control input-sm" placeholder="Confirm password">
div>
div>
<input type="submit" value="Register" class="btn btn-info btn-block">
div>
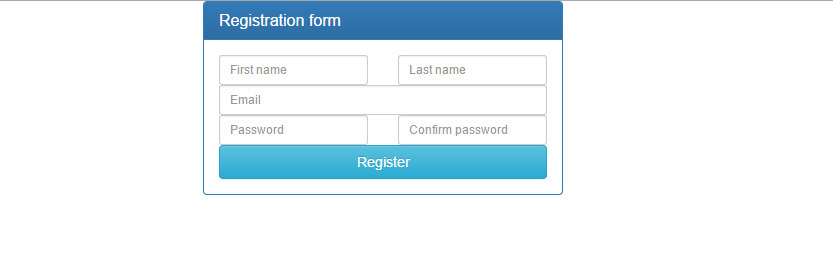
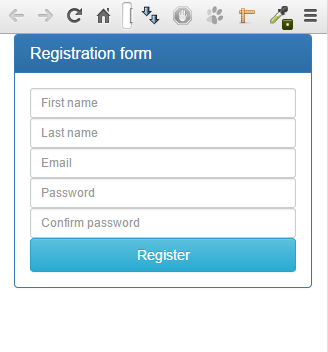
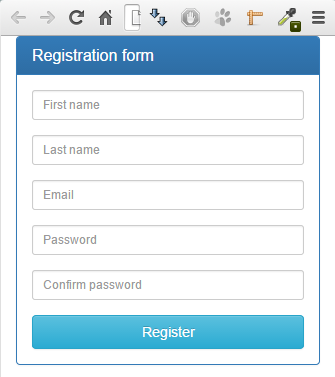
На данном этапе форма выглядит так:

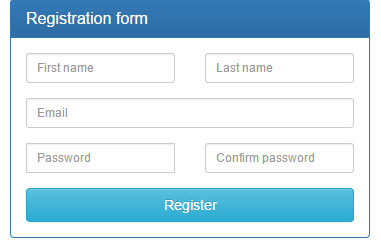
Изменив размеры окна, мы увидим адаптивность в действии:

Наша форма уже является адаптивной, но между строк отсутствуют отступы, что портит внешний вид нашей формы. Для устранения этой проблемы воспользуемся простым решением. Каждый стоит вложить в
<div class="panel-body">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6">
<div class="form-group">
<input type="text" class="form-control input-sm" placeholder="First name">
div>
div>
<div class="col-xs-12 col-sm-6 col-md-6">
<div class="form-group">
<input type="text" class="form-control input-sm" placeholder="Last name">
div>
div>
div>
<div class="row">
<div class="form-group">
<input type="email" class="form-control input-sm" placeholder="Email">
div>
div>
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6">
<div class="form-group">
<input type="password" class="form-control input-sm" placeholder="Password">
div>
div>
<div class="col-xs-12 col-sm-6 col-md-6">
<div class="form-group">
<input type="password" class="form-control input-sm" placeholder="Confirm password">
div>
div>
div>
<input type="submit" value="Register" class="btn btn-info btn-block">
div>Запустив пример в браузере, Вы увидите привлекательную форму регистрации пользователя.

Уменьшив размер, получим:

Надеемся, что статья была для Вас полезной и послужит толчком для создания потрясающих веб страниц с помощью Bootstrap(http://getbootstrap.com/)!
Видео курсы по схожей тематике:
Бесплатные вебинары по схожей тематике:
Статьи по схожей тематике